FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いてアーカイブのデザインや配置を変更するためのマニュアルページです。
CSSを扱う際の注意点やバックアップの方法はCSSマニュアルの使い方、作業に必須となる基本情報はCSSとはに記載しています。
作業前に必ずご確認ください。
アーカイブとは
FunMakerにおけるサイドバーのアーカイブは複数ページの記事やブログ記事を作成した時期ごとに表示させる記事の一覧ページへリンクを設ける機能です。
同じものをヘッダーのコンテンツ(PC)、コンテンツ(スマホ)、フッターにも表示することができます。

Webサイトにおけるアーカイブ
CSSの書き方
CSSコードでは「どの要素」の「何を」「どのように」表示させるか指定します。 その際に記述する「どの要素」を指し示すものをセレクタ、「何を」を指し示すものをプロパティ、「どのように」を指し示すものを「値」と呼びます。例えばロゴの横幅を300pxに指定する場合、
.logo{
width : 300px ;
}
と記述し、コード内の各要素は

を表しています。
CSSの基本的な書き方は CSSとは に記載されていますので併せてご確認下さい。
どの種類のアーカイブのどの要素にCSSを設定するかの指定(セレクタ)
アーカイブに関連するセレクタは下記のものがあります。- アーカイブウィジェットのタイトル
- .sidebar .side.widget_archive .side-title
- アーカイブウィジェットのテキストリンク
- .sidebar .side.widget_archive a
- アーカイブウィジェットの背景・レイアウト
- .sidebar .side.widget_archive
「アーカイブ」にCSSで設定できる装飾(プロパティと値)
1) 文字の装飾
文字の書体(フォントの種類)、色、大きさ、太さ、行間、文字間などを変更したい時に使用します。記述例
アーカイブでリンクテキストの文字の書体(フォントの種類)や色、大きさ、太さ、行間、文字間の各要素を指定する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.sidebar .side.widget_archive a{
font-family : 'Osaka-等幅' , 'Osaka-Mono'; /*文字の書体(フォントの種類)を「Osaka-等幅」「Osaka-Mono」に指定。*/
color : #ff0000 ; /*文字の色を赤に指定。カラーコード#ff0000使用*/
font-size : 20px ; /*文字の大きさを20pxに指定*/
font-weight : bold ; /*文字の太さを太字に指定*/
line-height : 50px ; /*行の高さを50pxに指定*/
letter-spacing : 5px ; /*文字同士の間隔を5px指定。*/
text-align : center ; /*左右の位置を中央に指定。*/
}

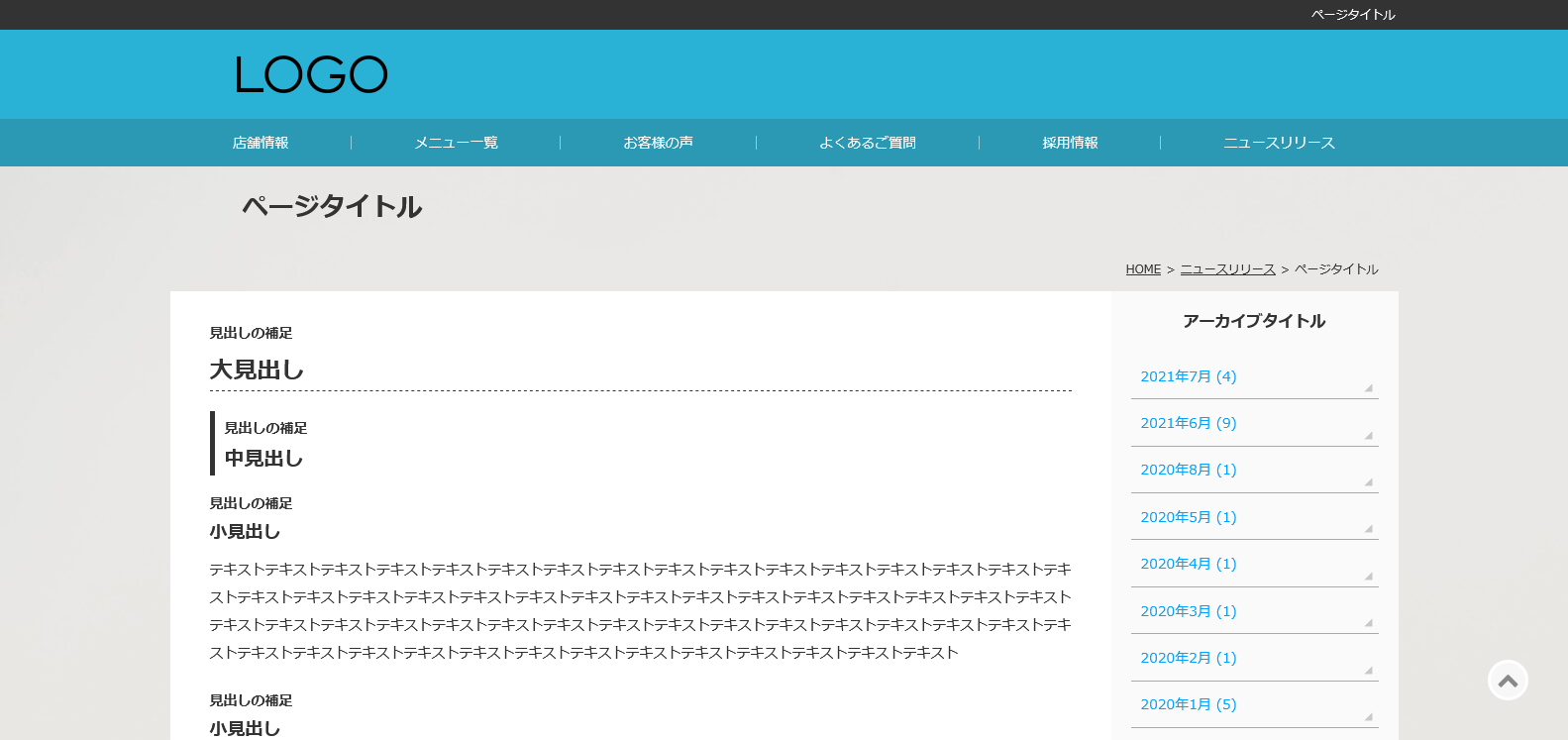
コード設定前(デフォルト)

コード設定後
2) 背景の装飾
背景画像、背景色、枠線などを変更したい時に使用します。記述例
アーカイブウィジェットのテキストリンクで背景色や背景画像、枠線の指定をする際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.sidebar .side.widget_archive a{
background-color: #FFA001; /*背景色を#FFA001(オレンジ色)に指定*/
background-image: url("https://funmaker.jp/service/icon/free/mark/star_001/cyanL.png"); /*背景画像をhttps://funmaker.jp/service/icon/free/mark/star_001/cyanL.png(星形)に指定*/
background-repeat: no-repeat; /*背景画像のリピートなし*/
background-position: right; /*背景画像の位置を右端に指定*/
border: solid 3px #ff0000; /*枠線をカラーコード#ff0000(赤色)・太さ3pxの単線に指定*/
border-radius: 15px; /*枠線の角を15pxの丸みに指定*/
}

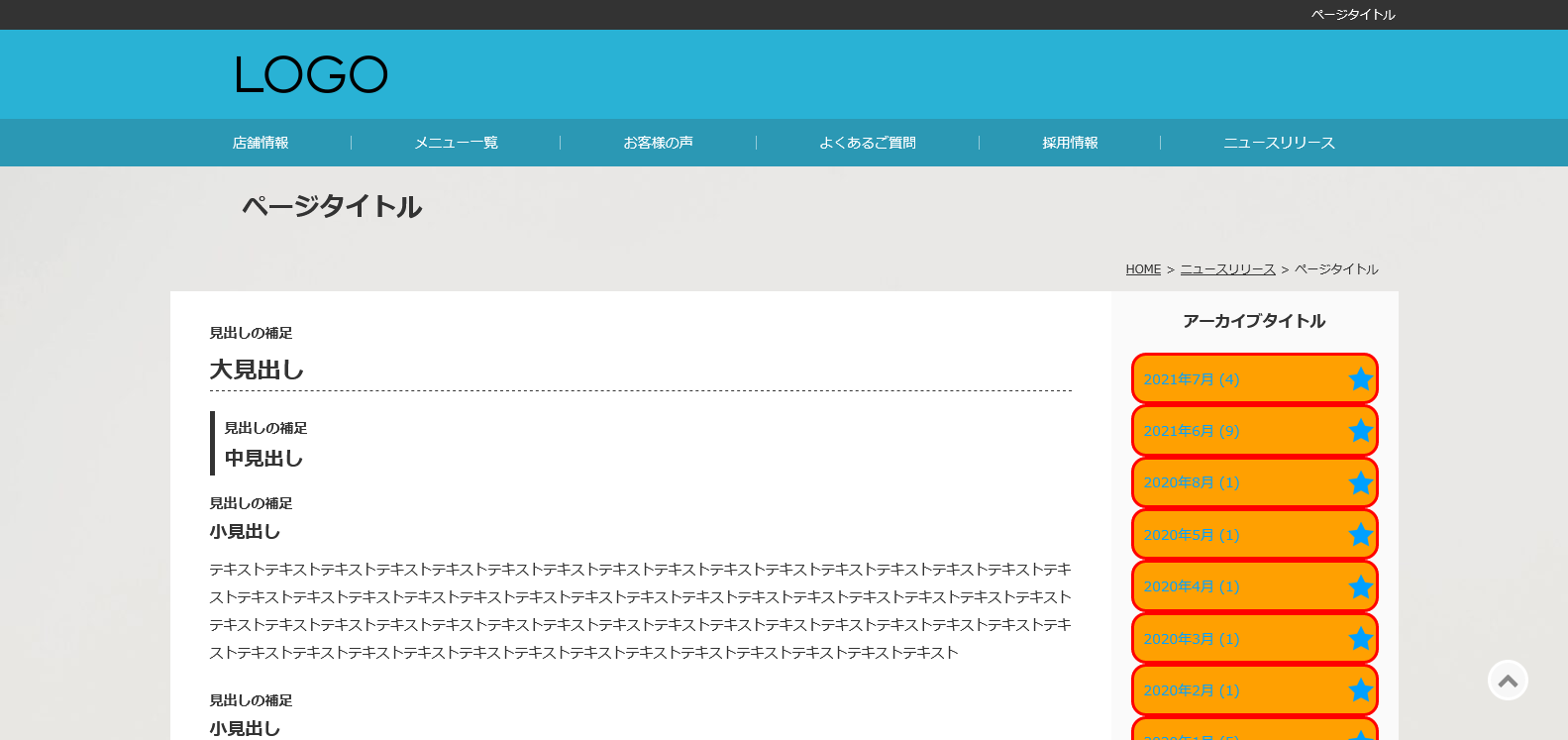
コード設定前(デフォルト)

コード設定後
3) レイアウト(表示サイズと余白)
横幅や高さといった表示サイズや余白などレイアウトを変更したい時に使用します。記述例
アーカイブの表示サイズと余白を指定する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.sidebar .side.widget_archive{
width:240px; /*横幅を240pxに指定*/
height:300px; /*高さを300pxに指定*/
overflow-y: scroll;/*高さからはみ出る要素はスクロールで表示する*/
margin-top:20px;/*背景色や枠線を含めたメニュー全体の外側で上に20pxの余白を指定。*/
margin-right:20px;/*背景色や枠線を含めたメニュー全体の外側で右に20pxの余白を指定。*/
margin-bottom:20px;/*背景色や枠線を含めたメニュー全体の外側で下に20pxの余白を指定。*/
margin-left:20px;/*背景色や枠線を含めたメニュー全体の外側で左に20pxの余白を指定。*/
padding-top:20px;/*背景色や枠線を含めたメニュー全体の内側で文字との間に上に20pxの余白を指定。*/
padding-right:20px;/*背景色や枠線を含めたメニュー全体の内側で文字との間に右に20pxの余白を指定。*/
padding-bottom:20px;/*背景色や枠線を含めたメニュー全体の内側で文字との間に下に20pxの余白を指定。*/
padding-left:20px;/*背景色や枠線を含めたメニュー全体の内側で文字との間に左に20pxの余白を指定。*/
}

コード設定前(デフォルト)

コード設定後(余白の解説用にアーカイブに枠線(破線)を追加しています。)
サイトへの反映方法
上記の記述例のコードをレイアウトの自由調整にコピー&ペーストで貼り付けた上で、赤文字部分(「:」と「;」の間に設定する値)を変更してください。
設定が不要な要素は行を削除してください。
どのような変更ができるかについて、変更できるバリエーションや「:」と「;」の間に設定する値について、変更できる内容や反映した際のイメージは 文字の装飾ページ ・ 背景の装飾 ・ レイアウト(表示サイズと余白) に記載していますので、変更が必要な場合はご確認ください。
アーカイブのデザインや配置の変更についての解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

