こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の主要コンテンツに対して子コンテンツを作成する方法および作成した子コンテンツを親コンテンツで一覧表示する方法について解説しています。
子コンテンツの利用シーン
特定の主要コンテンツに対し、その詳細を説明するなど主要コンテンツに紐づくコンテンツを子コンテンツといいます。
複数のサービスを展開するホームページを作成する際に、サービス毎に紹介ページを作成し、雛形のサービスページで全サービスの一覧を表示するまとめページとして使用する場合やスタッフ毎にスタッフ紹介ページを作成し、雛形のスタッフページで全スタッフの一覧を表示する場合など概要ページと詳細ページを作成したい場合に利用します。
設定までに必要な操作
子コンテンツを作成し、一覧表示するためには
- 子コンテンツでの親ページ設定
- 親コンテンツでのテンプレート設定
- サイトデザインでのレイアウト設定
の3ステップが必要です。少し手順が複雑ですが、順番に見ていきましょう。
子コンテンツでの親ページ設定
前提として親となるコンテンツは事前に作成しておいてください。
主要コンテンツを子コンテンツにする方法には編集画面を用いた方法とクイック編集を用いた方法の2種類があります。
新規作成時に既に子とすることが決まっていれば編集画面を使用し、それ以外であればクイック編集を用いるのがよいでしょう。
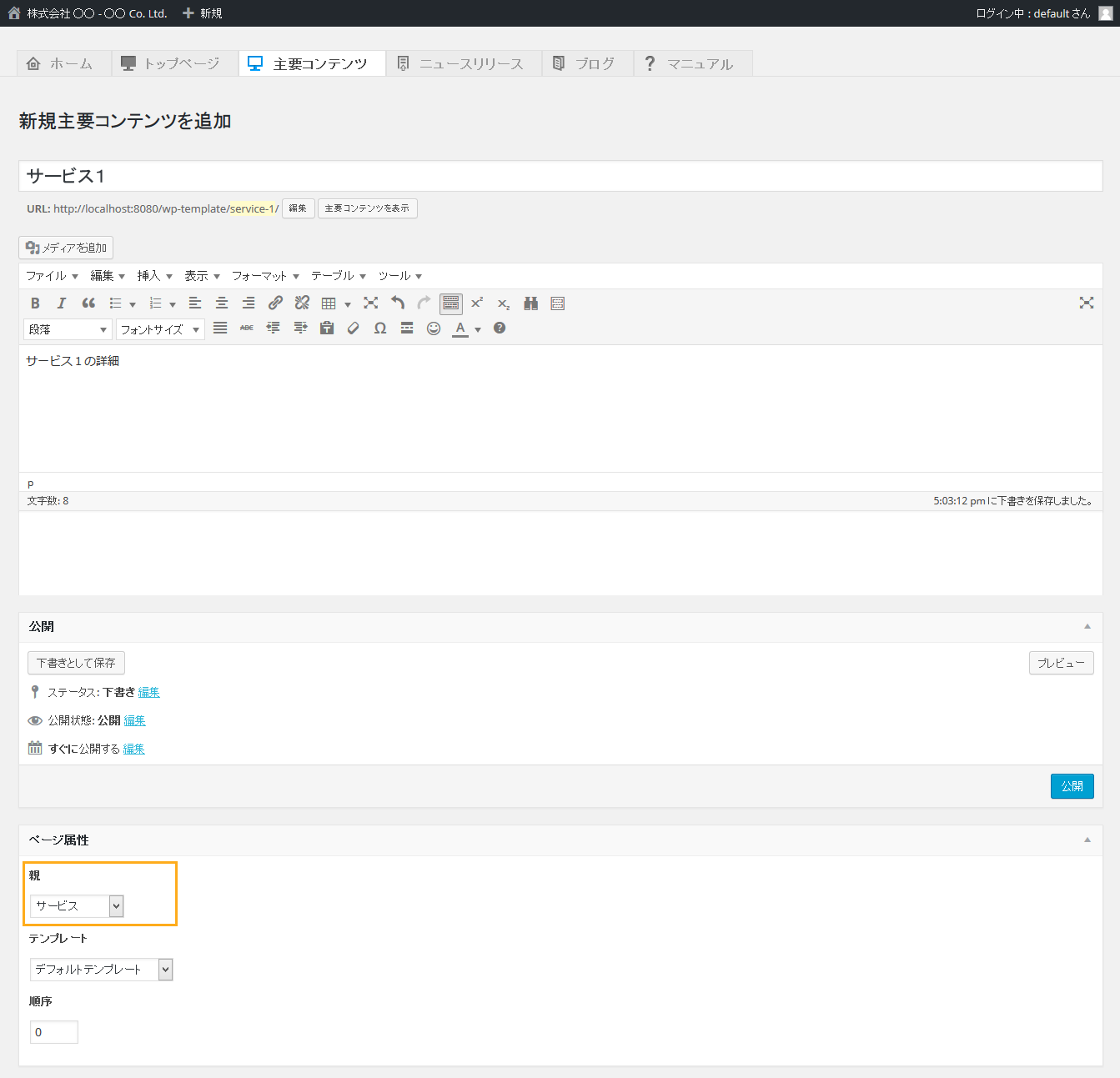
編集画面を用いる方法
子コンテンツにしたい主要コンテンツの記事編集画面を開きます。

『ページ属性』の『親』に親コンテンツにしたい主要コンテンツを選択し、保存することでコンテンツ同士の紐付けが完了します。
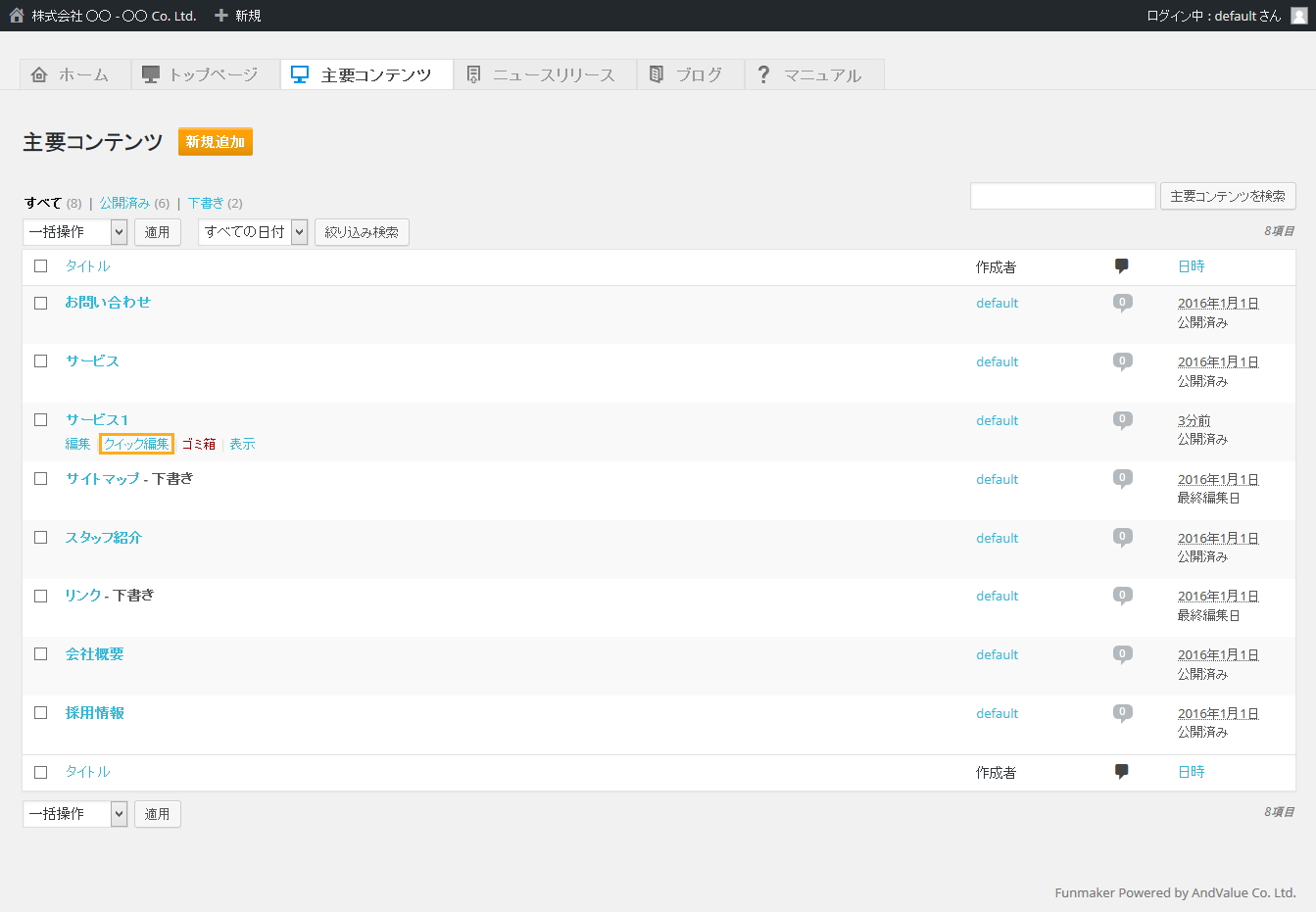
クイック編集を用いる方法

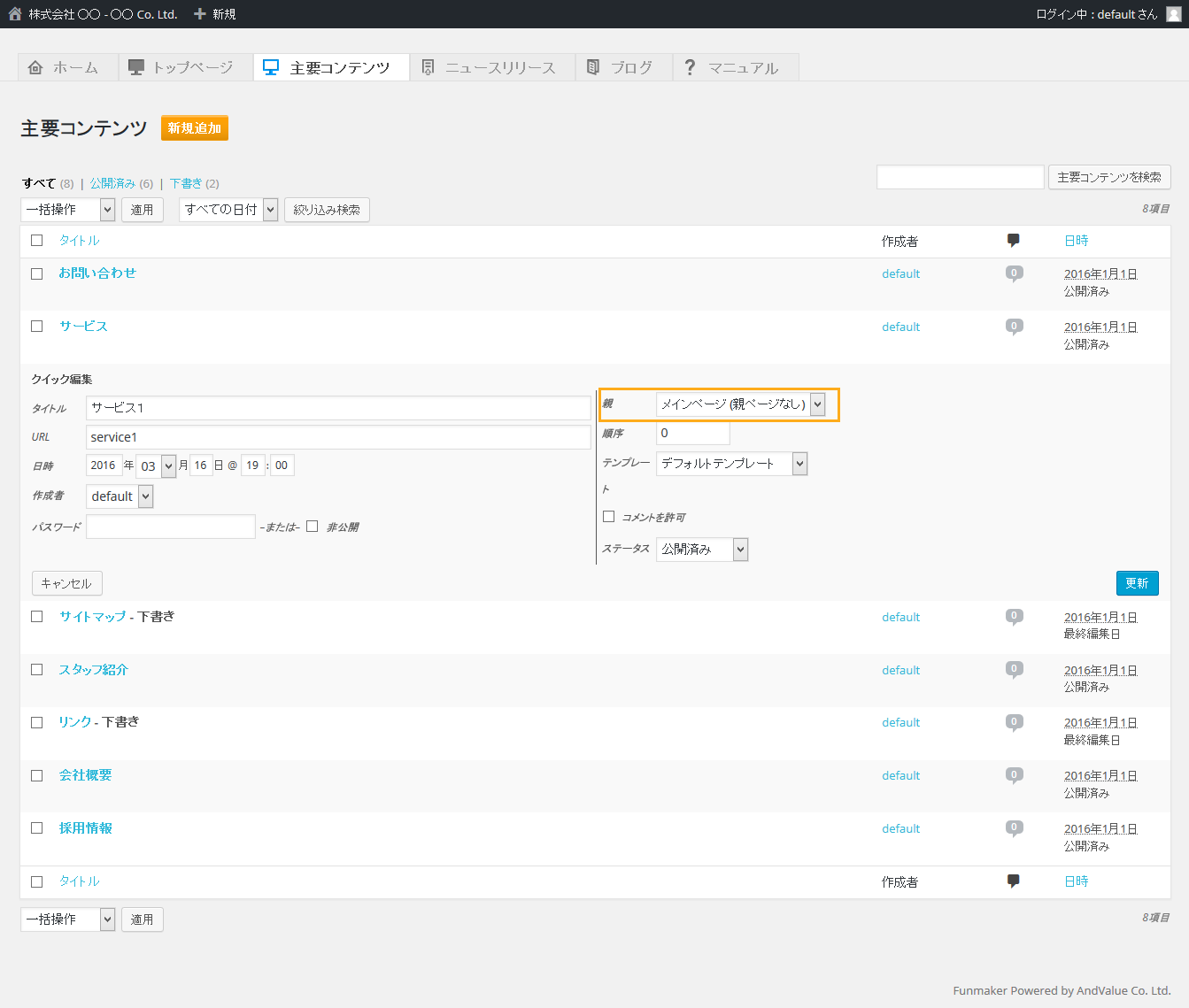
主要コンテンツの一覧画面を表示し、『クイック編集』リンクを押し、クイック編集画面を表示させます。

『ページ属性』の『親』に設定したい主要コンテンツの名前を選択し、保存することでコンテンツ同士のひも付けが完了します。

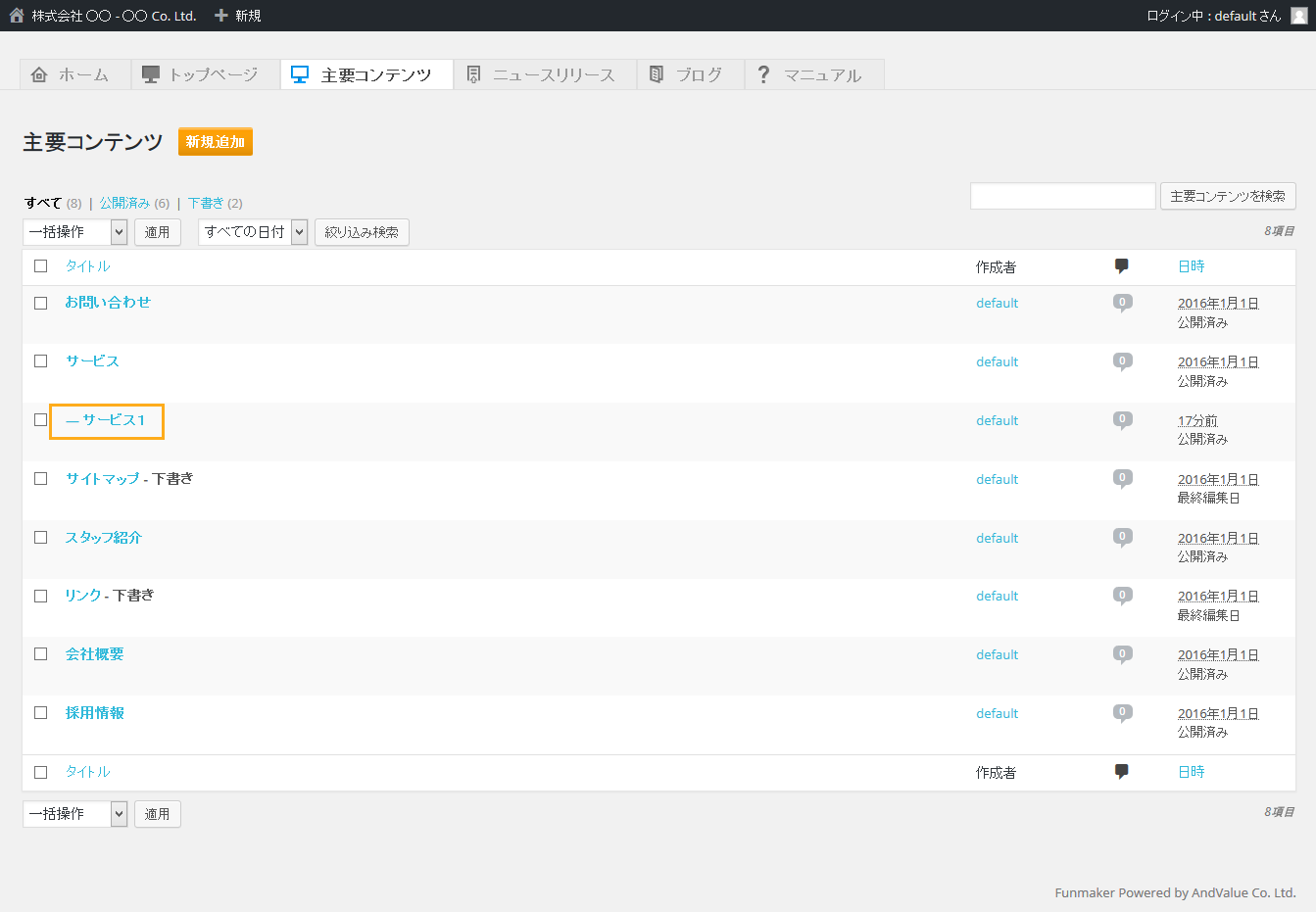
子コンテンツの設定に成功すると、タイトルの前に『-』が表示され、『サービス』の下に『サービス1』が入ったことが分かるようになります。
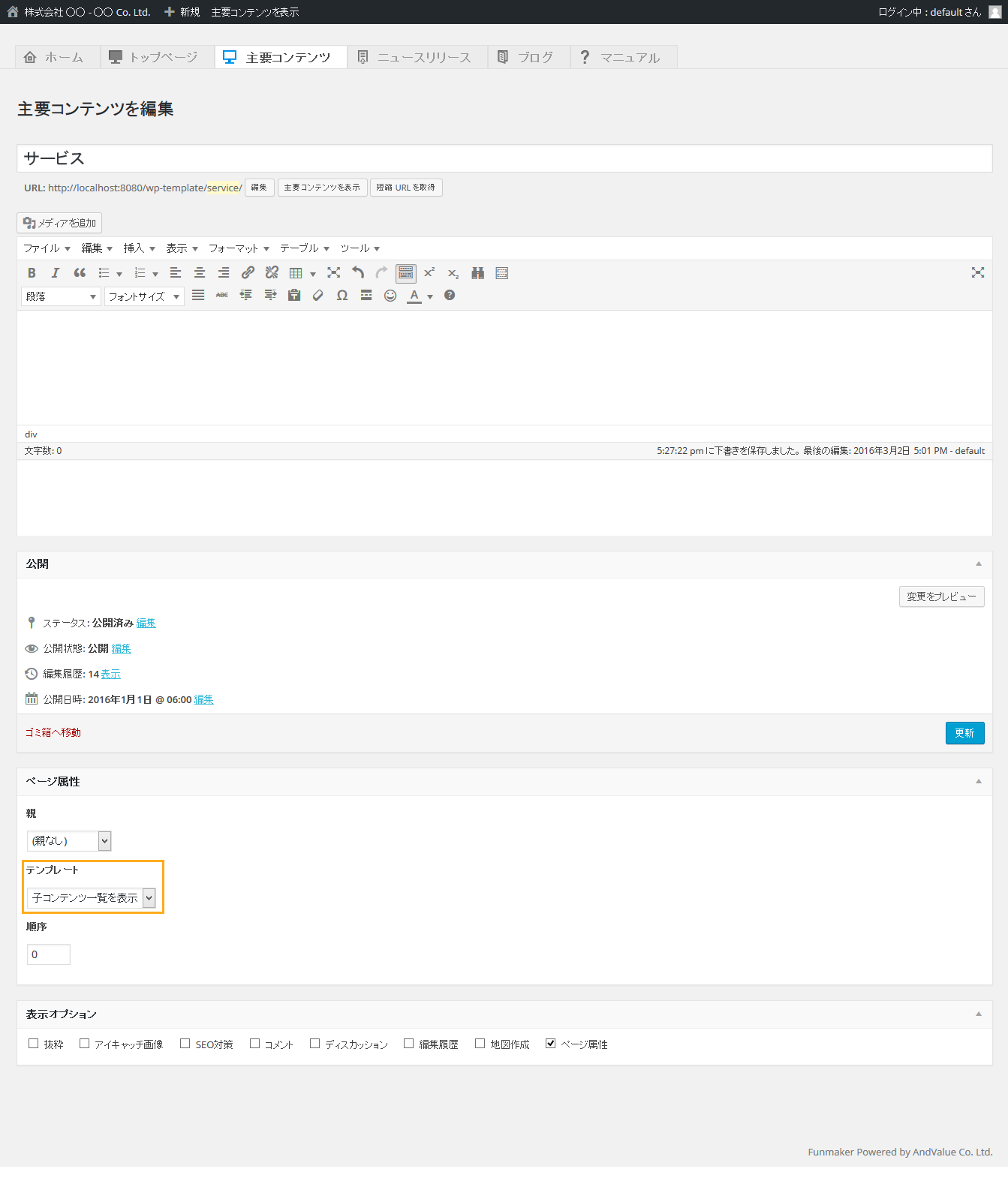
親コンテンツでのテンプレート設定

親コンテンツにしたい主要コンテンツの記事を開きます
『ページ属性』の『テンプレート』を『子コンテンツ一覧を表示』を選択し、保存します。
この設定が『デフォルト』のままだと子コンテンツの設定に成功していても、一覧表示されませんので注意してください。
サイトデザインでのレイアウト設定

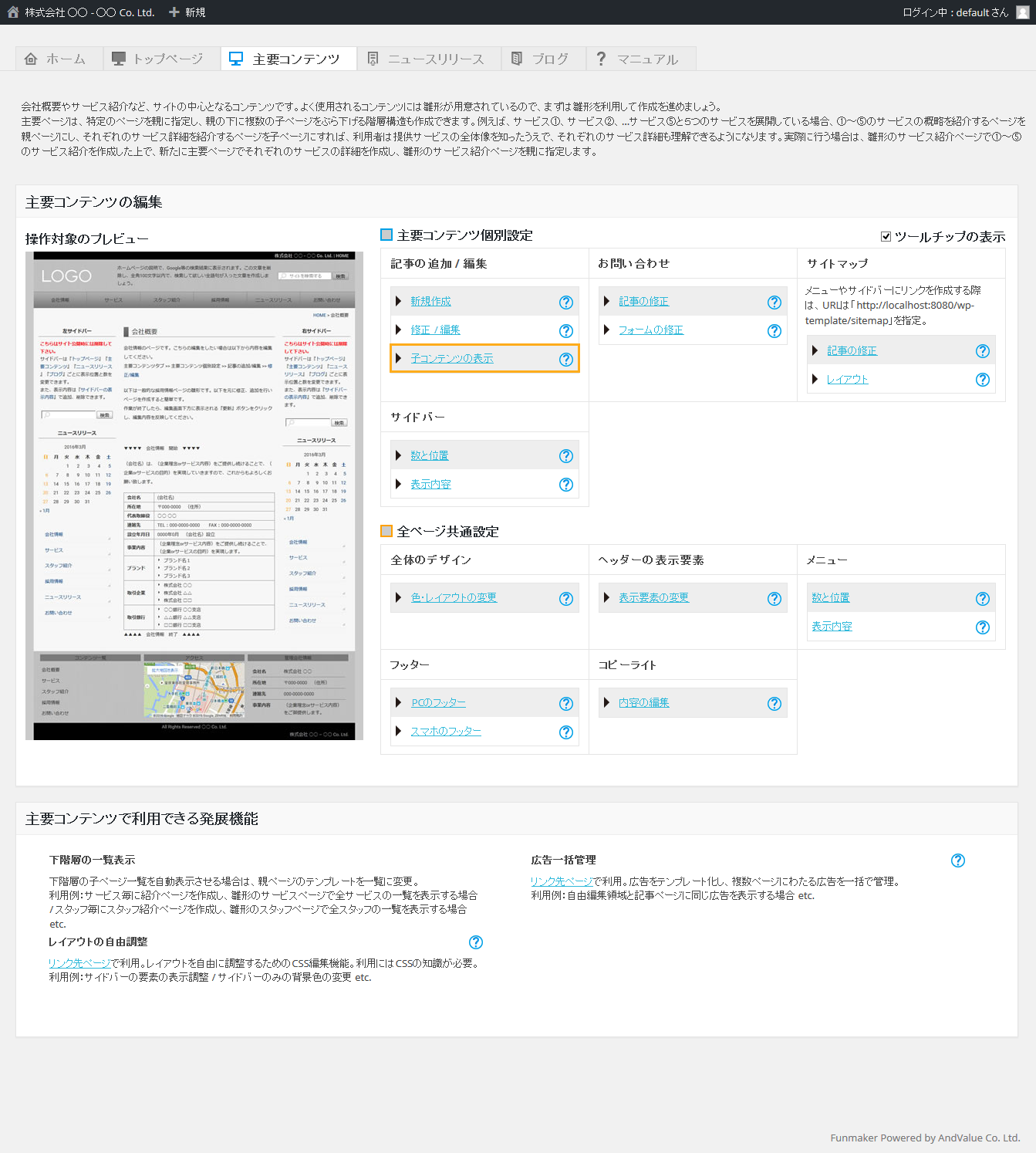
主要コンテンツタブの主要コンテンツ個別設定 » 記事の追加 / 編集 » 子コンテンツの表示のリンクをクリックすると、サイトデザインの管理画面が表示されます。

主要コンテンツパネルの『記事一覧レイアウト』から表示させたいレイアウトを選択し、設定を保存してください。

ここまで3点すべてを設定すると、親コンテンツページ内に子コンテンツの記事が表示されるようになります。
以上で簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の子コンテンツの作成方法およびレイアウトの変更方法についての解説を終了します。

