こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページの背景に対するデザイン変更方法を解説します。
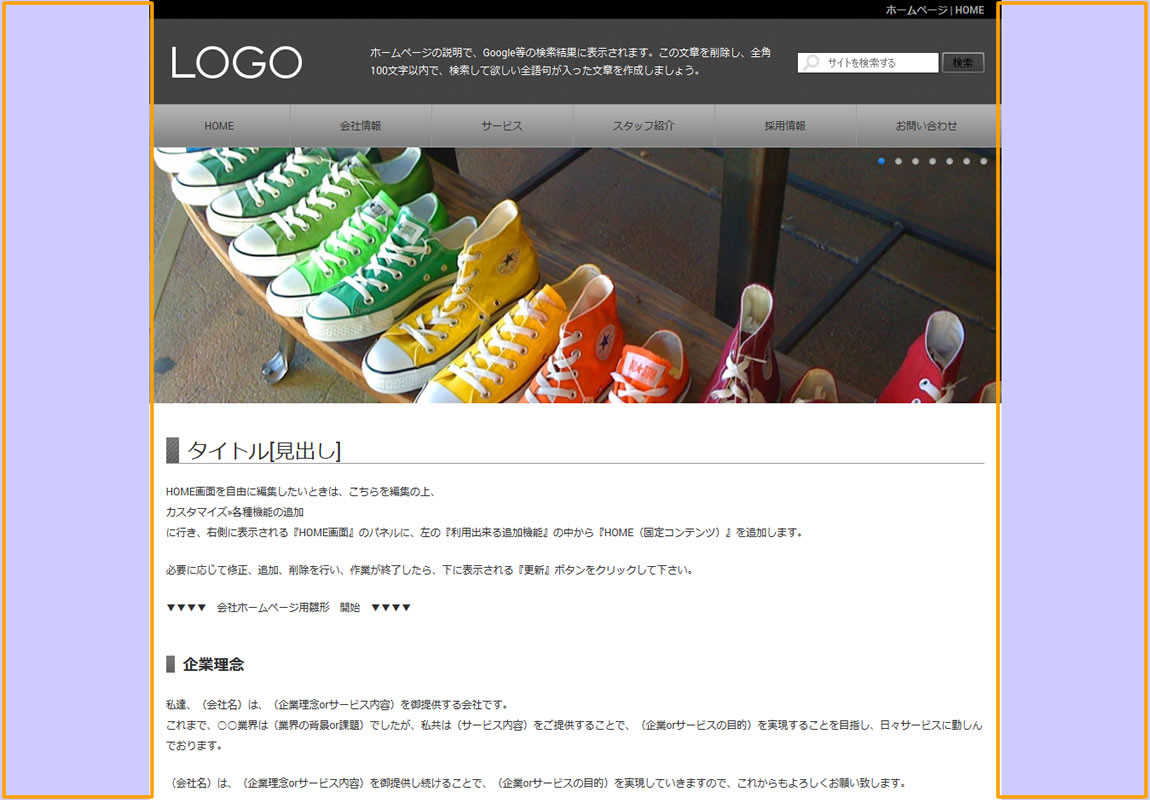
![CSSマニュアル:左右にある空白部分の背景 - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/ippan/zentai/sayu-haikei/home.jpg)
対象セレクタとCSSプロパティ
FunMakerにおいて、サイトの左右にある空白の背景を指定するセレクタは『body』になります。背景変更するにはCSSプロパティに『background-color: 値;』を記述します。
body {
background-color: 値;
}
ヘッダーやナビゲーションタブ、記事部分の色を変更したい場合は、管理画面のHOMEに表示される『機能一覧』の中から、
サイトデザイン » サイトデザインの変更 » 背景や線の色
を選択し、各項目の色を選ぶことで変更することが出来ます。
使用例
以下、タイトルに対するCSSを利用したデザインの変更例を紹介します。
背景色の変更

body {
background-color: #ccccff; /* 背景の色 #ccccff */
}
2行目で背景色を薄いブルーに変更しています。
