こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事[投稿]への画像の追加方法を解説します。
FunMakerでは様々な方法で画像を追加できますが、今回解説する記事[投稿]への画像の追加方法が最も基本的な画像の追加方法になるのでしっかり習得するようにして下さい。
画像の追加方法

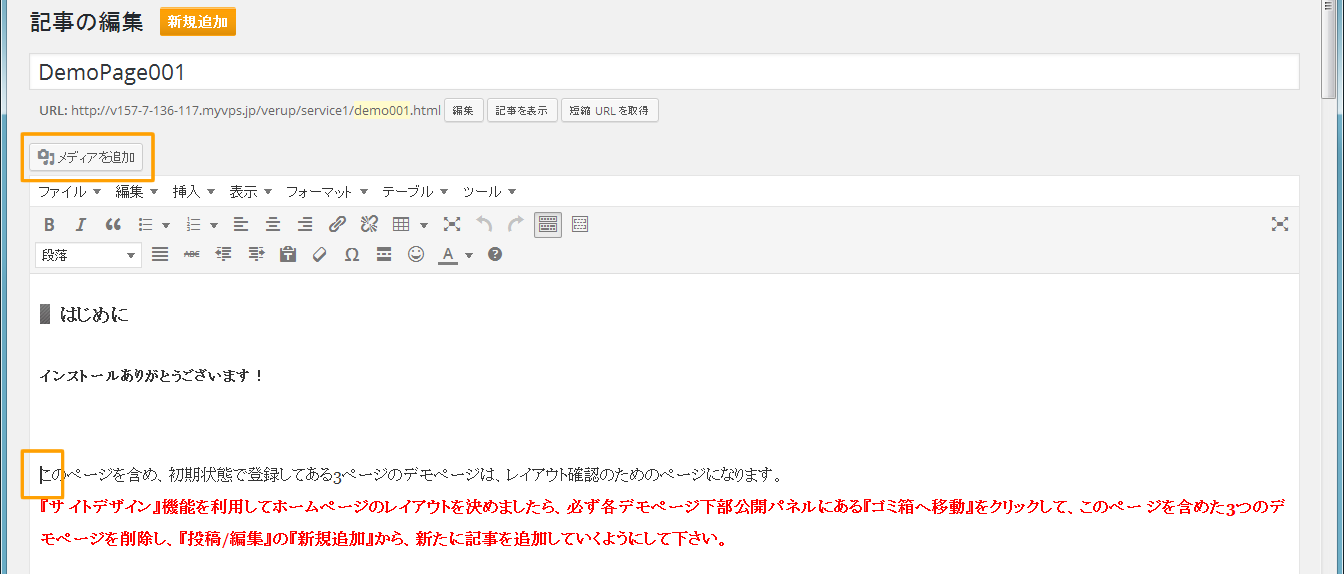
まず画像を挿入したい位置にカーソルを持っていきクリックし、『|』マークを点滅させます。
この際見出しなどのような装飾されたテキスト部分に画像を挿入しないよう注意して下さい。
画像を挿入したい部分で『|』マークが点滅してるのを確認したら、本文の入力領域上部にあるグレーの『メディアを追加』ボタンをクリックします。

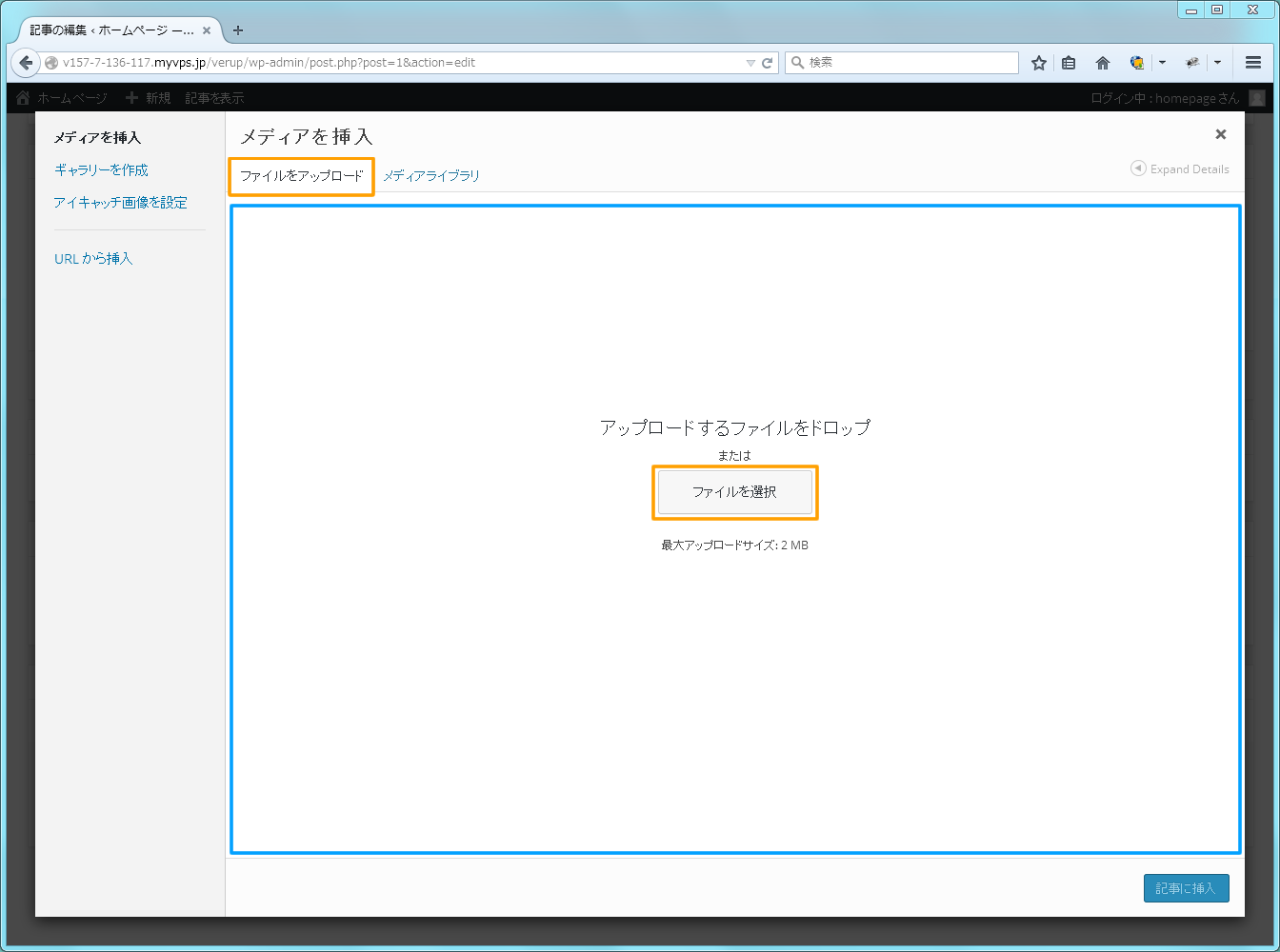
前面にファイルを追加するためのウィンドウが開きます。
画面上部の『ファイルをアップロード』のタブが選択されていることを確認し、画像をアップロードしましょう。
FunMaker[ファンメイカー]での具体的な画像のアップロード方法ですが、
- 上図青枠内に画像をドラッグアンドドロップすることでアップロード
- 上図オレンジ枠内のボタンをクリックし、ファイルを選択してアップロード
の2通りがあります。
こちらでは、その2つの方法をともに紹介します。
ドロップ操作で画像をアップロード
まずはドラッグアンドドロップで画像をアップロードする方法を紹介します。
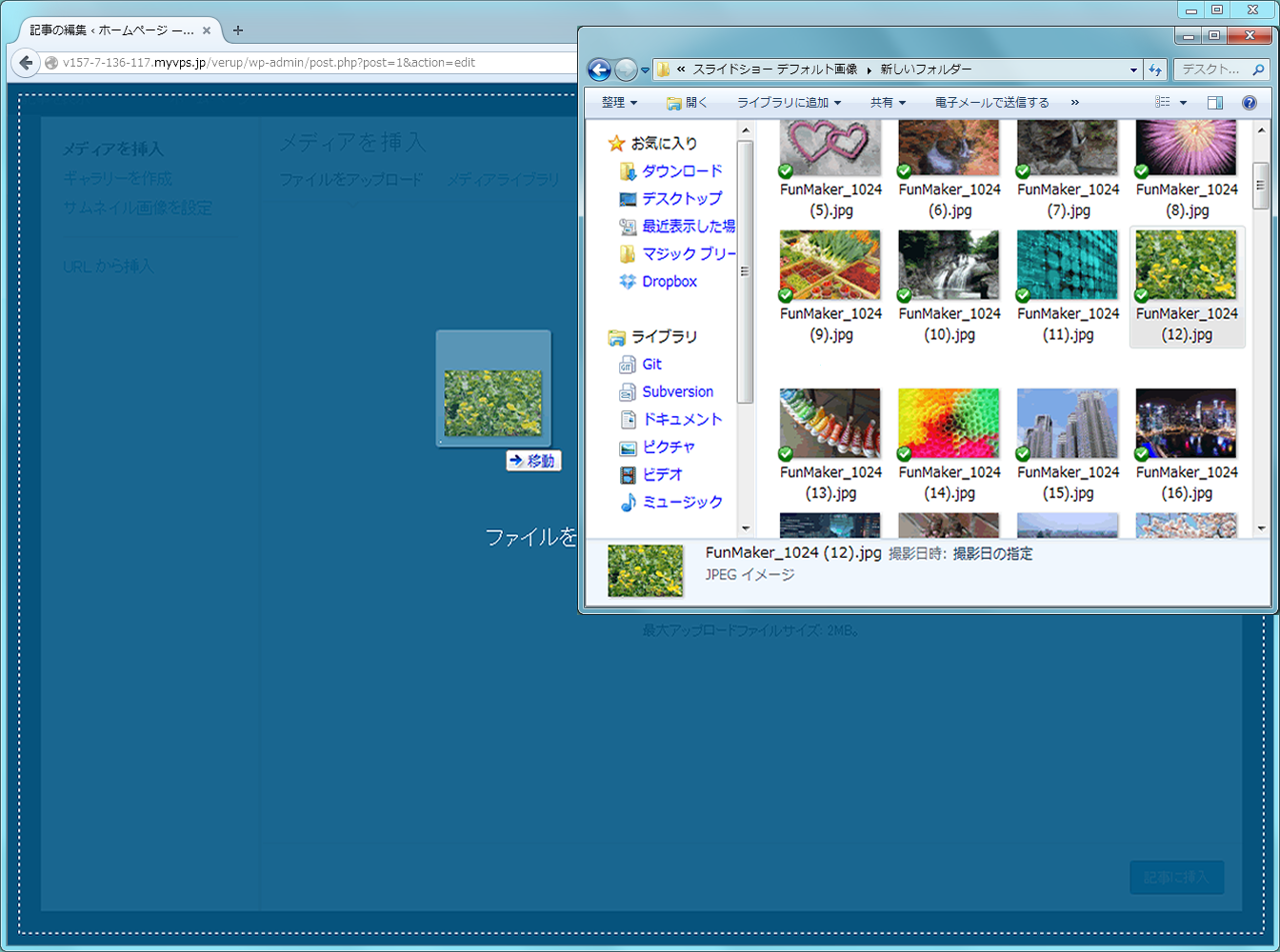
ドロップダウンで画像を追加するには、まず追加したい画像のファイルを開きます。

ファイルを開いたら、先ほど開かれたファイルを追加するためのウィンドウの『アップロードするファイルをドロップ』と表示された領域に画像をドラッグアンドドロップして下さい。これで画像のアップロードは終了です。
次の追加画像の詳細設定に進んで下さい。
ファイルを選択して画像をアップロード
次はファイルを指定して画像をアップロードする方法を紹介します。

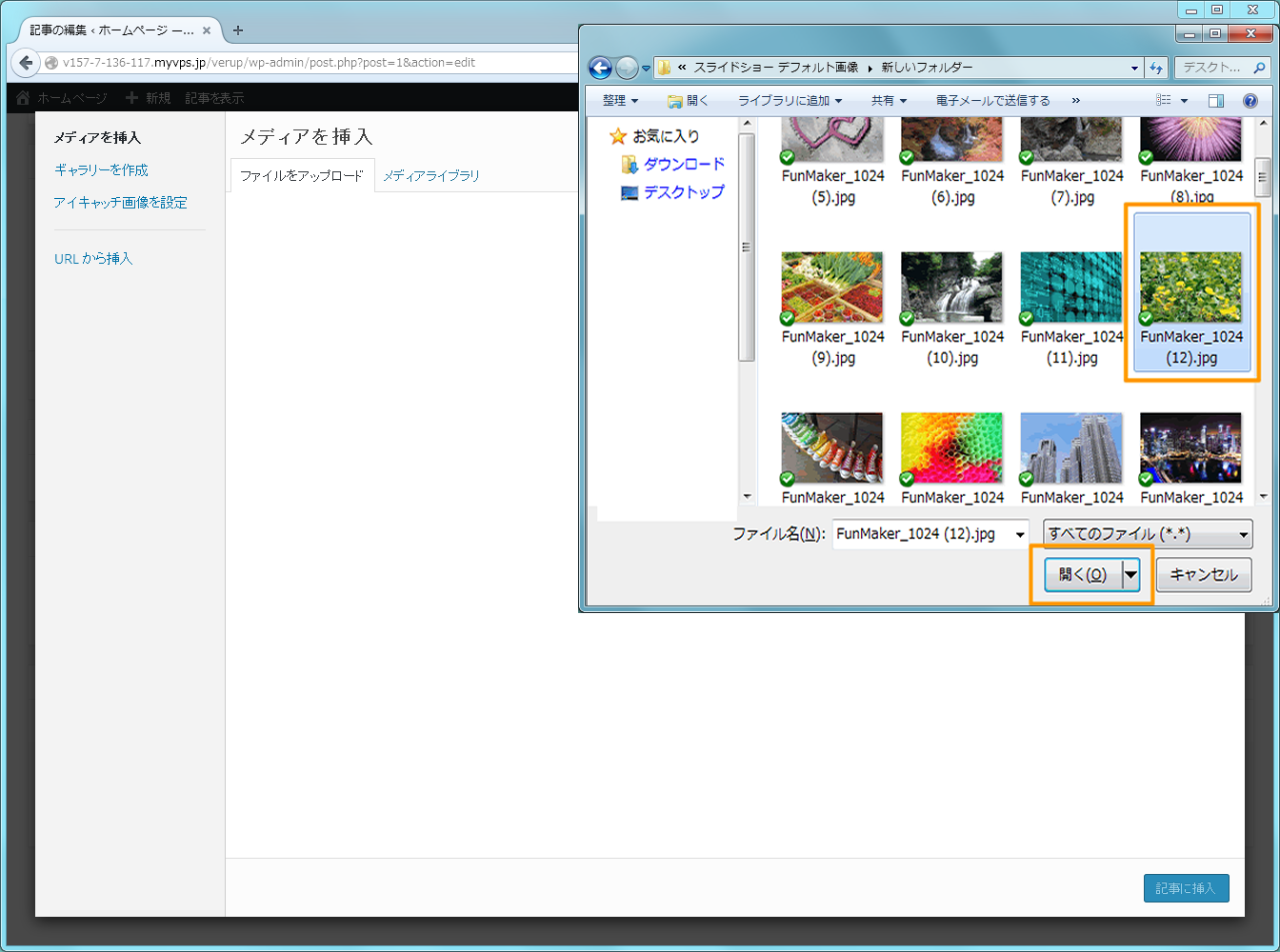
メディアアップローダーの『ファイルを選択』ボタンをクリックするとファイル選択画面が開かれます。
その画面から追加したい画像ファイルを選択し、『開く』ボタンをクリックすれば画像のアップロードができます(アップロードしたい画像ファイルをダブルクリックしてもアップロード操作は完了します)。
追加画像の詳細設定

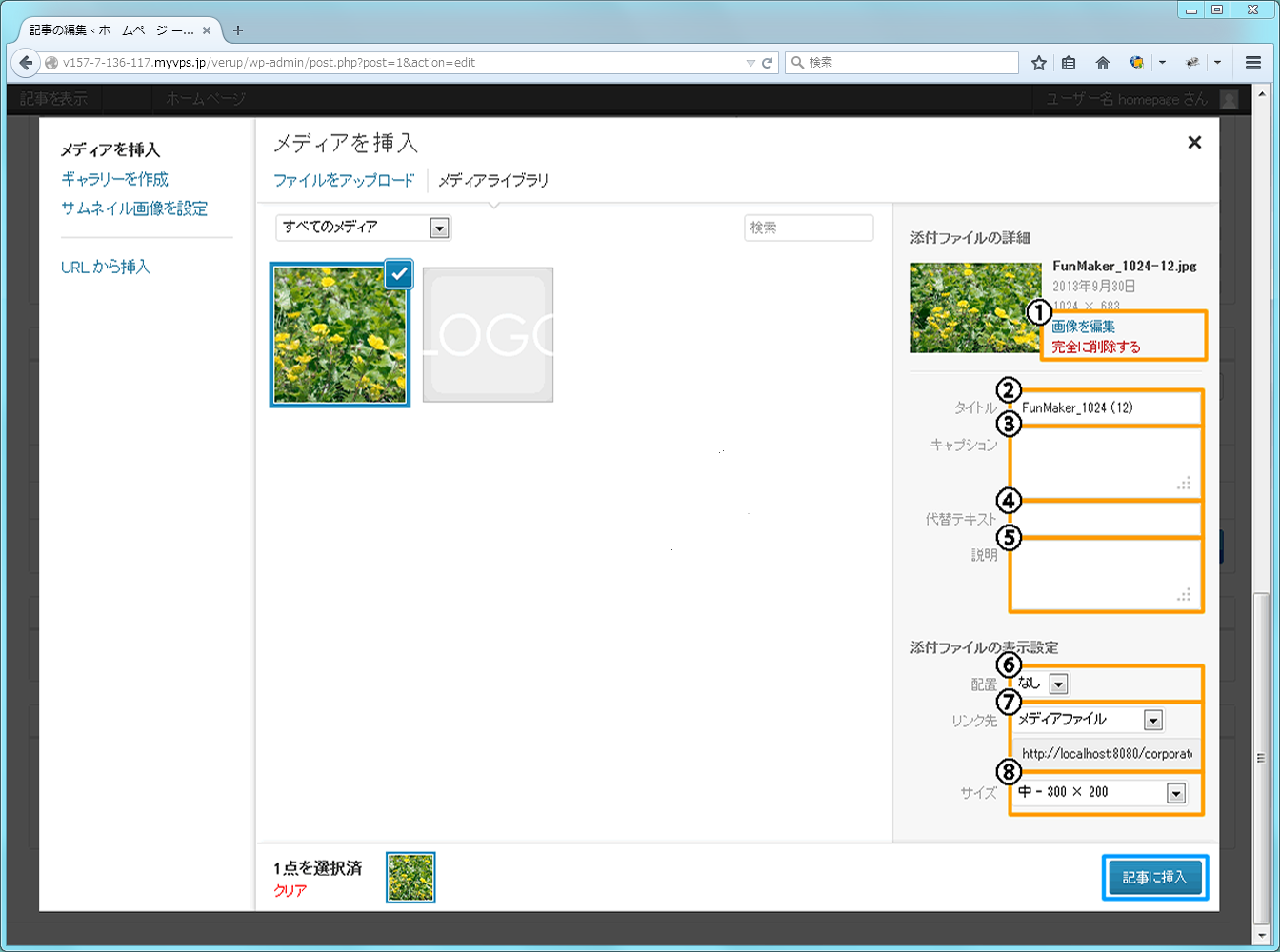
画像をアップロードすると、追加する画像の詳細な設定画面が表示されます。
この画面で設定出来る内容は、
- ①編集/削除
- 『画像を編集』のリンクをクリックすると新たなタブが開き、トリミングやリサイズ等簡単な画像の編集作業が出来ます。
- ②タイトル
- 画像のtitle属性。画像の補助説明として利用されます。画像内容を端的に表す文言を入力して下さい。
- ③キャプション
- 画像下に表示されるテキスト。必要に応じて入力して下さい。
- ④代替テキスト
- 画像のalt属性。画像が表示されない時に代わりに表示されるテキスト。タイトルと同じ文言で構いませんが必ず入力して下さい。
- ⑤説明
- 画像に関するメモ。管理者が自分のために設定する覚書であり、空欄のままで構いません。
- ⑥配置
- 画像の表示位置。左、中央、右を選択できます。
- ⑦リンク先
- 画像をクリックした際に開かれるリンク先のURL。不要の場合は『なし』を選択します。
- ⑧サイズ
- 画像サイズの選択。サムネイル、中、大、フルサイズ(拡大・縮小無)の画像サイズが選択可能です。
の8項目です。これらの入力が終了したら編集画面右下の青い『更新』ボタンをクリックし、画像を挿入します。

追加画像の編集
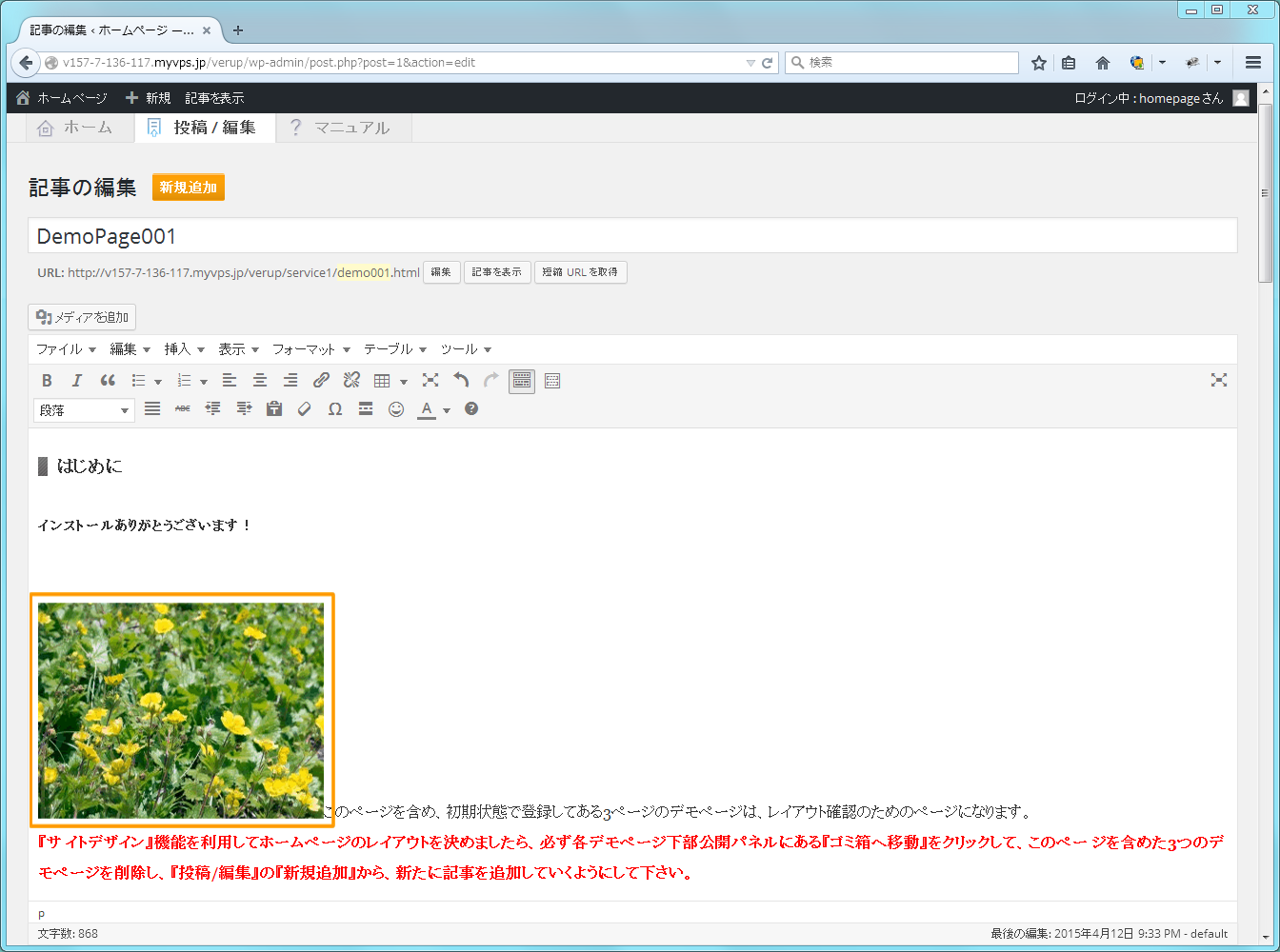
画像はドラッグ操作によって移動したり、拡大や縮小をしたりすることができます。
この際の注意点は、段落替えの箇所以外に画像を移動させると、移動した箇所に自動的に段落替えが挿入されることです。そのため移動した画像を再度移動させる際には、挿入された段落替えが残ってしまわないよう、『Back space』や『Delete』で段落替えを削除して下さい。

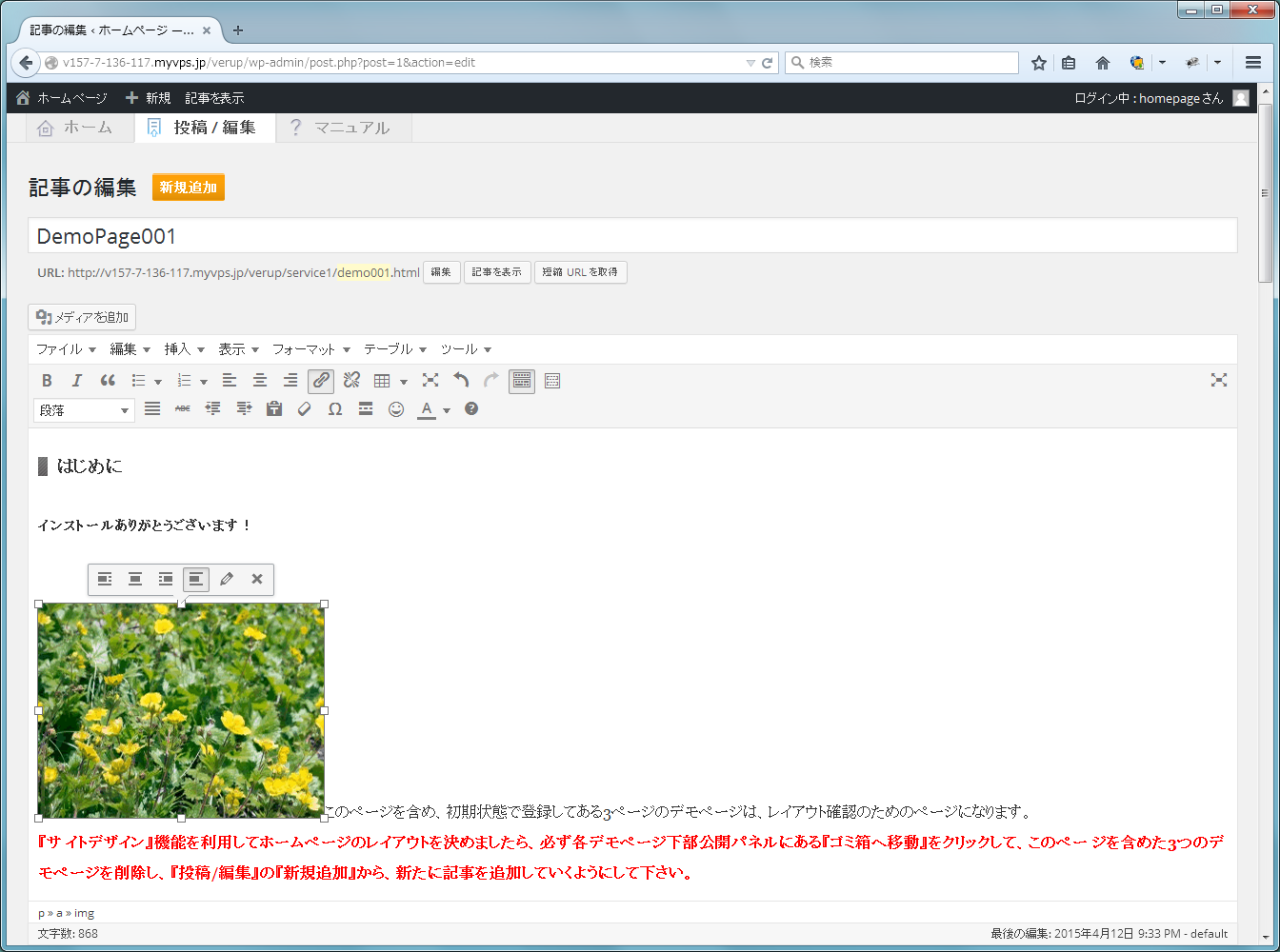
また、画像をクリックすることで、画像上部に表示されるアイコンを解説します。
| アイコン | 機能 | 機能詳細 |
|---|---|---|
![左寄せ 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/左寄せ.png) |
左寄せ | 画像を左に寄せます。 後に入力した文字が右側に回り込んで表示されます。 |
![中央揃え 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/中央揃え.png) |
中央揃え | 画像を中央に表示します。 左右の空白が同じになり、画像を中央に表示できます。 |
![右寄せ 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/右寄せ.png) |
右寄せ | 画像を右側に寄せます。 後に入力した文字が右側に回り込んで表示されます。 |
![配置なし 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/配置なし.png) |
配置なし | 画像をそのまま配置します。 文字が左右に回り込むことはありません。 |
![編集 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/編集.png) |
編集 | 画像を詳細に編集します。 詳しい内容についてはこの後、下記で説明します。 |
![削除 簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事の画像追加 編集](https://funmaker.jp/img/manyuaru/system/article/削除.png) |
削除 | 画像を削除します。 クリックすることで画像を消去することが出来ます。 |
より詳細な画像の編集
より詳細な編集をしたい場合には、画像をクリックした際に上部に表示されるバーの右から2つめにある鉛筆のアイコンを選択し、画像の詳細画面を開きます。
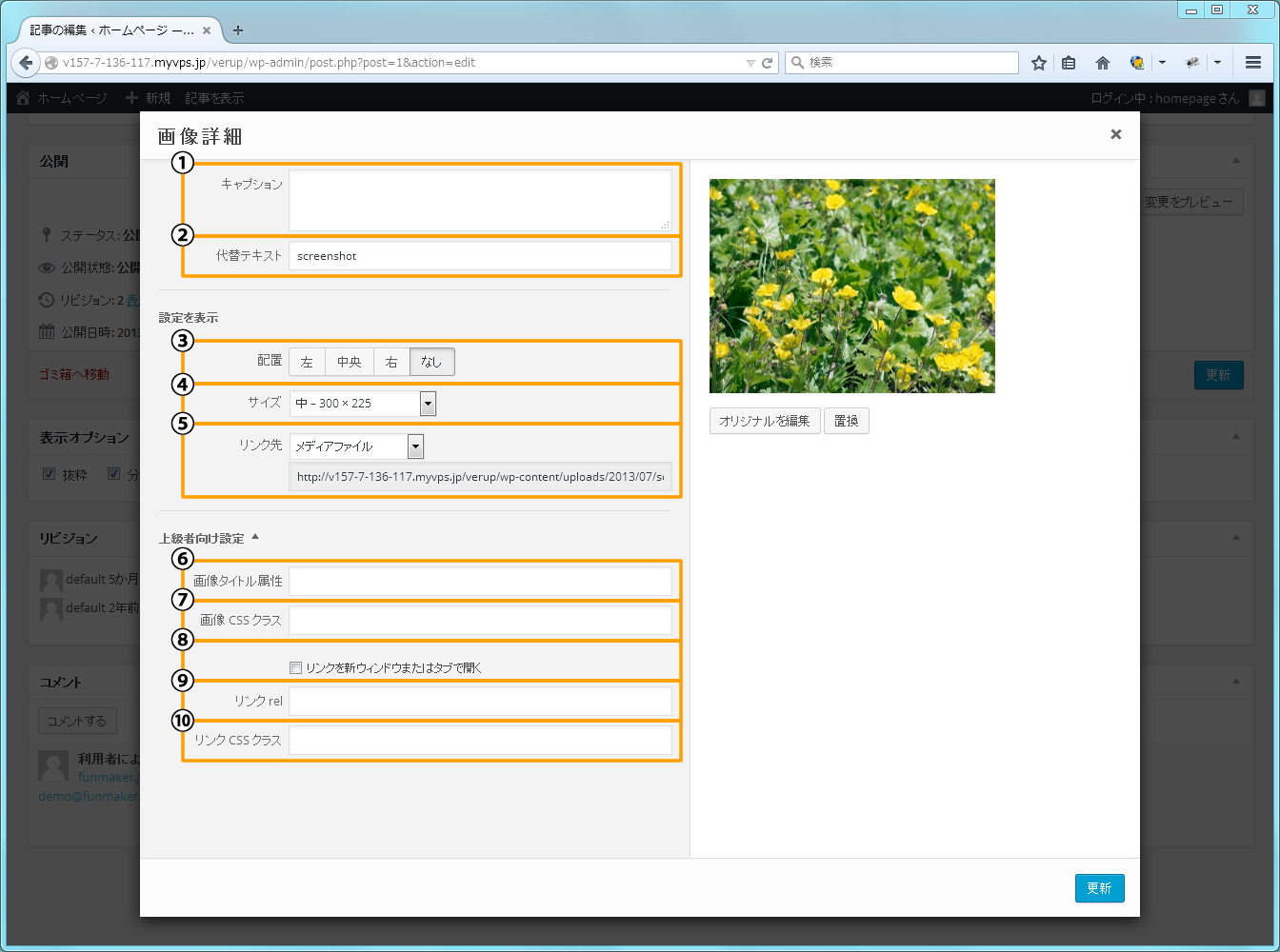
画像の詳細設定画面には『画像を編集』と『詳細設定』の2つのタブがあり、それぞれ以下の操作が出来ます。但し、様々な操作ができるようにしてあるため、簡単なHTMLやCSSの知識がないと利用が難しい機能もあることをご了承下さい。

『画像を編集』タブ
- ①キャプション
- 画像下に表示されるテキスト。必要に応じて入力して下さい。
- ②代替テキスト
- 画像のalt属性。画像が表示されない時に代わりに表示されるテキスト。タイトルと同じ文言で構いませんが必ず入力して下さい。
- ③配置
- 画像の配置を選択します。
- ④サイズ
- 画像サイズの選択。サムネイル、中、大、フルサイズ(拡大・縮小無)の画像サイズが選択可能です。
- ⑤リンク先
- 画像をクリックした際に開かれるリンク先のURL。不要の場合は『なし』を選択します。
- ⑥画像タイトル属性
- 画像に張られたリンクにtitle属性を追加できます。
- ⑦画像CSSクラス
- CSSの値を直接入力できます。複数の画像に同じデザインを反映したい場合は上記の『CSSクラス』を、個別にデザインを反映したい場合はこちらの『スタイル』を利用します(記述例:border: solid 1px #CCCCCC; margin: 10px;)。
- ⑧リンクを新しいウィンドウまたはタブで開く
- 画像にリンクを貼った際、クリックしたときに新たなウィンドウまたはタブを開きます。
チェックボックスにチェックを入れることで設定できます。 - ⑨リンクrel
- 画像に張られたリンクに属性を追加できます。リンク属性はリンク先のリソースとの関係を表すために使います。
- ⑩リンクCSSクラス
- 詳細画像設定の『CSSクラス』と同様、こちらはリンクに対するCSSのクラスを指定できます。
これで、記事[投稿]への画像の追加方法の解説は終了です。
他の画像を追加方法として、分類の画像の追加方法は『分類』、記事[投稿]のサムネイル画像(記事の一覧等に表示される画像)の追加は『サムネイル画像の追加 編集』の項目をご覧下さい。

