フォーラムへの返信
-
投稿者投稿
-
FunMakerは、Googleをはじめとした各種AI検索への対策に標準で対応しており、お客様側で特別な設定は不要です。
昨今、AIによる検索結果の生成(LLMO/GEO)が注目されていますが、AIに認識されやすいコンテンツ作りは、従来のSEO(検索エンジン最適化)と技術・施策が共通しています。
そのため、FunMakerをご利用いただいている全てのサイトは、AI時代に求められるホームページ運用において高く評価されるよう、システムレベルで適切に設計されています。
お客様側で効果を高めるための対策
より集中的にAI検索での優位性を高めたい場合は、以下の通常の検索対策(SEO)と同じ施策が最も有効となります。
AIに認識させたい語句の明確化
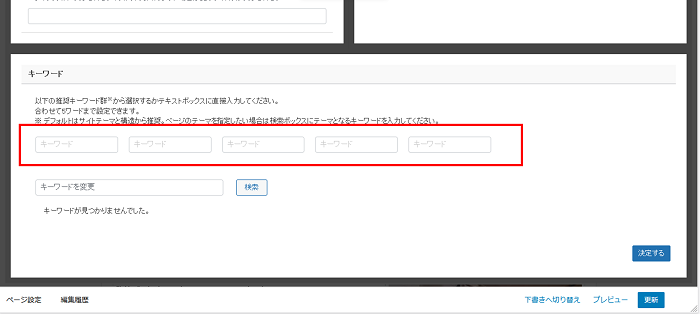
対策を行いたい検索語句を決めます。そのうえで各記事でkeywords[キーワード]を適宜設定します。
専門性の強化
keywords[キーワード]を含む記事作成や既存記事のブラッシュアップを行い、情報の網羅性と専門性を高めてください。
特にAIも通常の検索対策も信頼できる情報源を重視しますので、貴社の「専門性(E-E-A-T)」をアピールできるコンテンツ制作を継続することで、通常の検索結果での効果が高まると同時に、AIからの評価も高まります。
記事の表題にstrongといった不要な文字が表示されてしまった場合の修正方法と、今後の対策についてご案内させていただきます。
この余分な文字は、記事の「クイック編集」で簡単に修正できます。
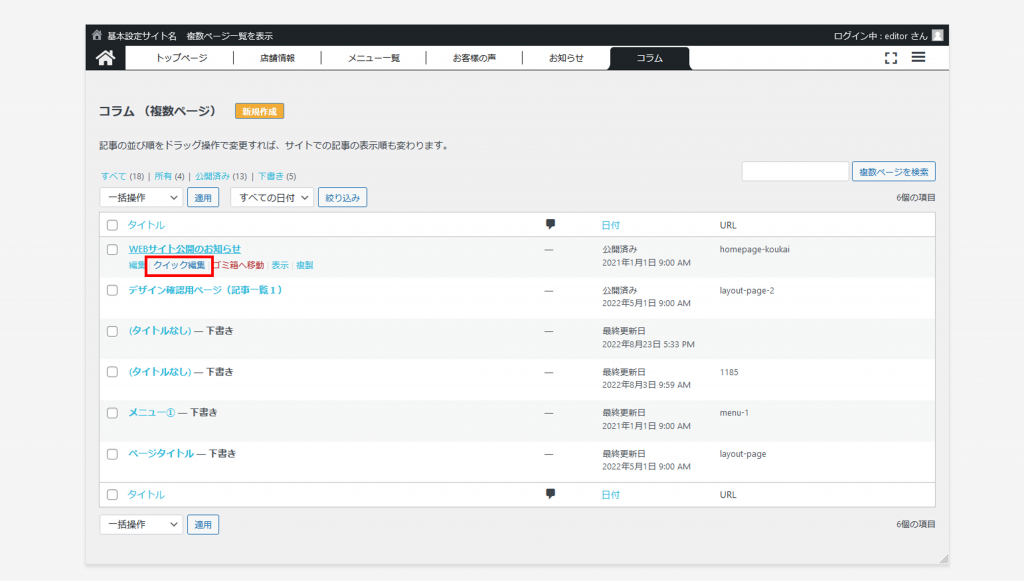
「クイック編集」での修正手順
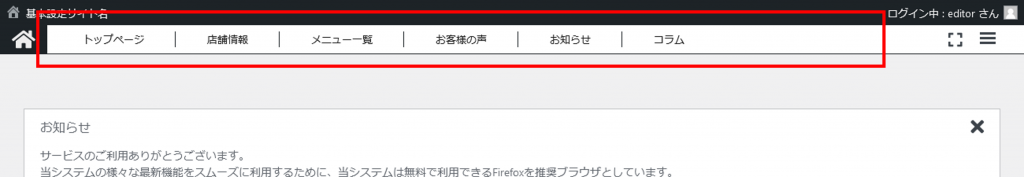
- 編集画面上部の、該当する記事一覧ページ(例:「お知らせ」や「コラム」など)をクリックします。
- 該当の記事タイトルにカーソルを合わせます。
- 表示されたメニューから「クイック編集」をクリックします。

- タイトル欄が表示されますので、strongや括弧などの不要な文字を削除して、正しいタイトルに修正してください。
原因と今後のご注意点
今回のような不要な文字(strongなど)は、別の場所(Wordやウェブサイトなど)から文章をコピー&ペーストした際に、元の文章の書式情報が一緒に貼り付いてしまうことで生じるエラーです。
今後の記事作成時には、このエラーを防ぐために、貼り付けをする際に以下の方法をご利用ください。
- 貼り付けの際に、右クリックメニューから「書式なしで貼付け(プレーンテキストとして貼付け)」を選ぶ
ぜひ、今後の記事作成時にお試しください。
上部アイキャッチ画像の変更方法についてご案内させていただきます。
上部アイキャッチ画像の変更手順 概要
上部アイキャッチ画像を変更したい場合は、画像を一度削除してから、改めてご希望の画像を再設定するという手順になります。
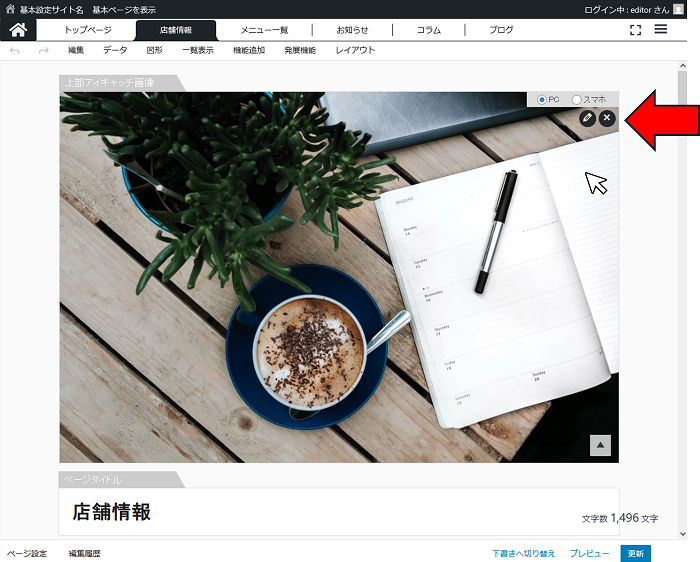
上部アイキャッチ画像の削除手順
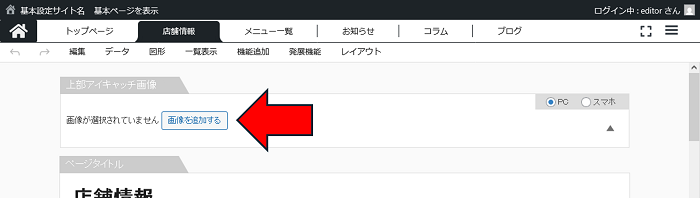
上部アイキャッチ画像の追加・再設定手順
これで、新しい画像に切り替わります。操作にご不明な点がございましたら、お気軽にお知らせください。
お問い合わせいただき、ありがとうございます。
内容についてご返信させていただきます。■コンテンツの復元機能について
> 記事を書いていたのですが、誤ってデータを上書きしてしまいました。
> 元の設定がわからなくなってしまったのですが、戻す方法はありますか?承知いたしました。ご安心ください。
FunMakerには、過去に保存した記事データに戻せる「コンテンツの復元機能」がございます。
誤って上書きしてしまった場合はこちらを使って、編集前のデータを復元することができます。・手順
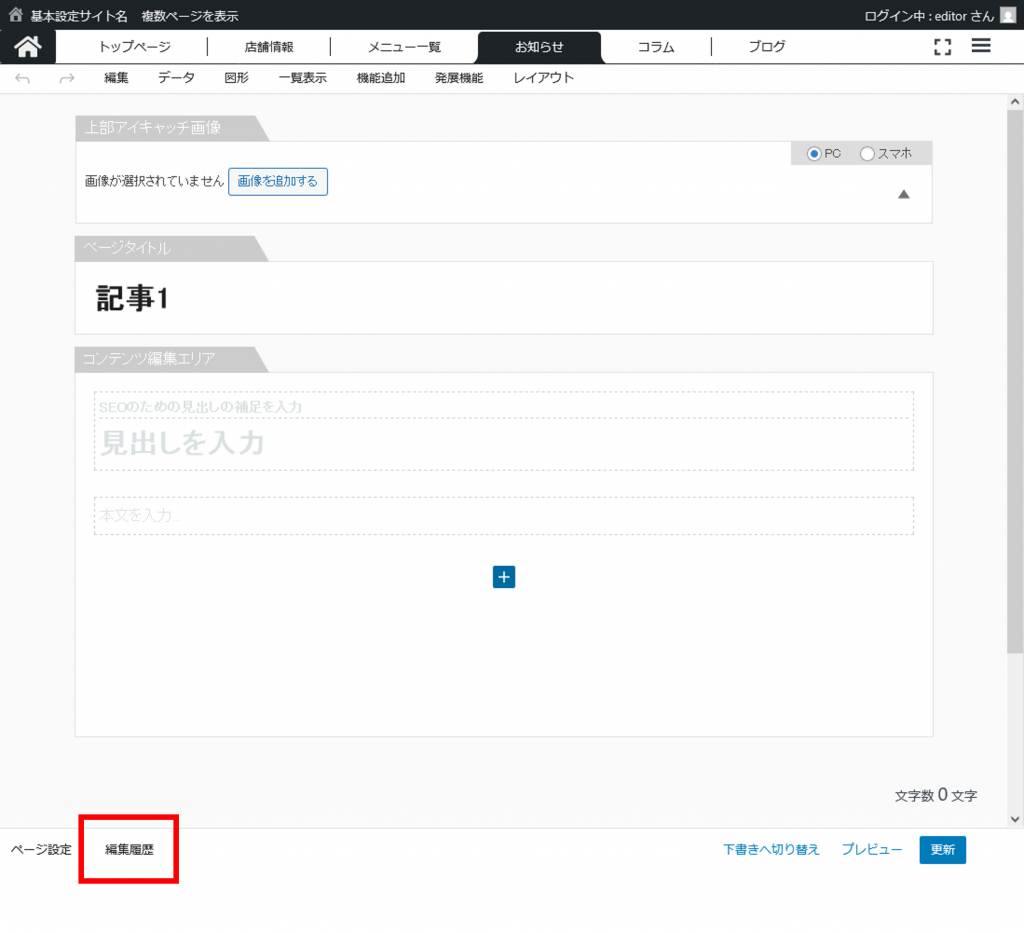
- 編集画面の左下にある「編集履歴」をクリックします。

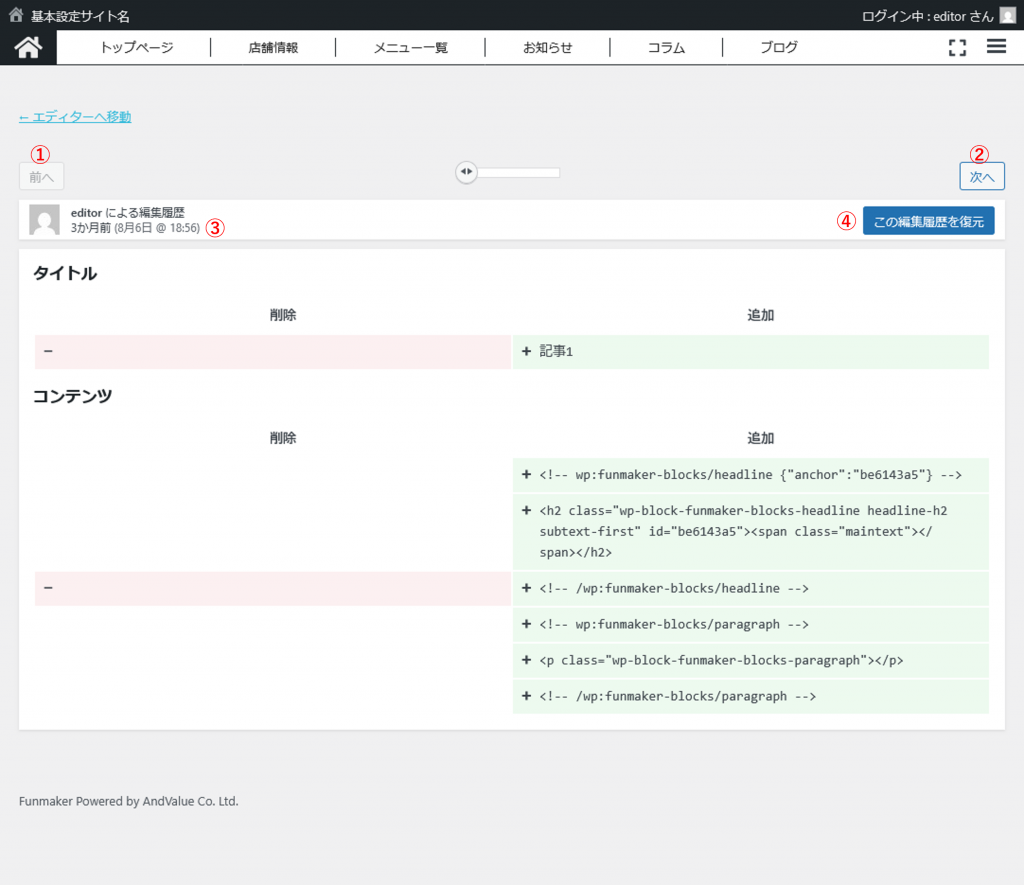
- 表示された履歴の中から、戻したいタイミングの日時を選択します(参照:下記画像①②③)。
※各日付の内容はコードでのみ確認できます。表示内容は復元を実施して確認することとなります。

- 画面右上の青いボタン「この自動保存を復元」(上記画像④)をクリックします。
ご質問へのお返事として不足はございませんでしょうか。
ご確認のほど、どうぞよろしくお願いいたします。
ブログのまとまり名・URLの変更方法について
お問い合わせいただいたまとまりの名前とURLの変更操作は、管理画面の「その他機能」ページから行います。
カテゴリー名変更の手順
- 管理画面右上の三本線
 にカーソルを合わせ、「その他機能」をクリックします。
にカーソルを合わせ、「その他機能」をクリックします。 - ページ下方の「コンテンツ一覧」内で「ブログ」の項目を探し、「ブログのまとまりを追加したい場合はこちらをご利用ください。」と案内されている「こちら」(下の画像内③-1)のリンクをクリックします。

- カテゴリー名が右側に一覧で表示されますので、変更したいカテゴリー名にカーソルを当て、「クイック編集」をクリックします。

- 「名前」欄を新しいカテゴリー名に書き換えてください。
この度は事例記事の作成、ありがとうございます。記事の表現に関するご質問ですね。
結論から申し上げますと、「腰痛が治った」という表現は避けていただくことを強くお勧めいたします。
これは、法的な観点と、集客の観点から理由があります。
1. 法令に抵触するリスク
「腰痛が治る」という表現は、お客様のサービスが医療行為であるかのような印象を与え、医療法・医療広告ガイドライン・薬機法や景品表示法など各種法令に抵触する可能性があるため、使用は避けてください。
詳細についてはお手数ですが弁護士などの専門機関にご確認下さい。
2. SEO上の留意点
検索エンジンに「医療・健康に関する情報」として認識されると、検索エンジン、特にGoogleは専門性の高い病院や公的機関のサイトを優先的に評価するため、お客様のサイトの評価が上がりにくくなることがあります。
事例紹介では、あくまでお客様のサービス内容(エステティックやトレーニングなど)の情報として適切に伝わるよう、表現を工夫していただけますと幸いです。
弊社からのご案内はあくまで検索エンジンからの評価のされかたに関するものとなります。
記事の内容が、各種法令に適合していないものがありましたら、貴社にてご確認・ご調整の上、ぜひ積極的に記事作成を進めていただけますと幸いです。
お問い合わせ頂きありがとうございます
原因について
タイトルにstrongと入る現象は、ExcelやWordなど外部のアプリ・ソフトで作成した文字を貼り付けた際に、書式設定のコードが一緒に貼り付けられてしまうと起こります。
今回のお問い合わせは、他のソフトで書いた文字をコピー&ペーストなどを行った状況でお間違いないでしょうか。
削除手順
- タイトルの文字を選択し、右クリックから「切り取り」をします。
- 同じ場所で右クリックし、「書式なしで貼り付け」を行ってください。
書式なしでの貼付け方法
書式なしで貼り付けるためには、以下の方法があります。
Windowsの場合:
- 右クリックで「書式なしで貼り付け」もしくは「プレーンテキストとして貼り付け」を行う。
※お使いのブラウザによって表現が変わりますが、同じ内容です - もしくは、ショートカットキー「Ctrl+Shift+v」で貼り付ける。
参考になりますと幸いです。
もし現在の状況と相違がある場合や、当ご案内で解消しない場合は、詳細をお伺いしながら詳しくサポートさせていただきますので、お電話でのサポートをご依頼ください。
ご確認のほどよろしくお願いいたします。お問い合わせをいただきありがとうございます。
ご状況について
お送りいただいたメディアライブラリのURLを拝見したところ、画像ファイルが「HEIC形式」でアップロードされておりました。
HEICファイルはホームページシステムと互換性がないためエラー表示となっております。
補足
HEICファイルはiPhoneなどで使用される高画質・低容量のファイル形式ですが、現状ではApple以外のサービスとの互換性が低く、FunMakerでも当ファイル形式でアップロードしていただくことができません。
対応について
お手数ですが、画像ファイルをJPEGまたはPNG形式に変換してお試しいただけますでしょうか。
HEICファイルをJPEGまたはPNGに変換する方法
Appleストアのアプリやブラウザ上でファイル形式を変換するサービスが多くございますのでお試しください。
iPhoneの設定変更のおすすめ
今後撮影される画像がJPEGまたはPNG形式で保存されるよう、iPhoneで設定変更を行うことができます。
こちらもぜひお試しください。
お使いのブロックの種類は、入力補完機能の左端にあるアイコンにカーソルを合わせると、ブロック名が表示されます。
重ねてブロック名がご不明な場合は、お手数ですが、サポート窓口へご質問のページのURLと対象の箇所をお知らせください。こちらで確認し、ご案内させていただきます。
ご質問ありがとうございます。
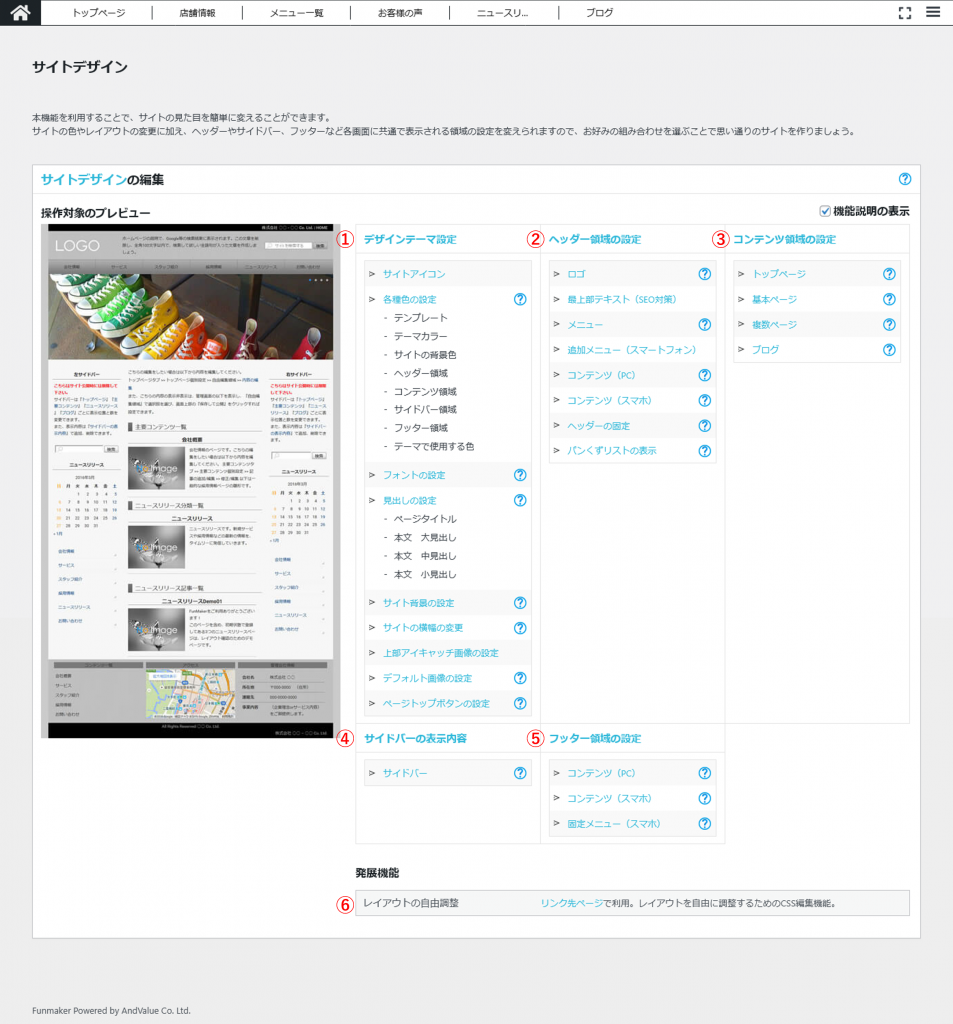
スマートフォンで表示される下部の固定ボタン(フッター領域)の変更手順についてご案内いたします。
この設定は、「サイトデザイン機能」の中にある「固定メニュー(スマホ)」から行います。
固定メニューの変更手順
編集画面の開き方
内容の編集
画面が切り替わり、左に入力欄、右にプレビュー画面が表示されます。
この手順で操作できますので、ぜひお試しください。
もし操作に関してご不明な点がございましたら、再度お気軽にお問い合わせください。
YouTubeのショート動画は、通常の動画ブロックやYouTubeブロックでは埋め込むことができません。
つきましては、以下の方法にて埋め込みをお願いいたします。概要
HTMLコードを利用してショート動画を埋め込む方法がございますので、
こちらの手順をご案内します。
手順
- YouTubeで埋め込みたいショート動画の上で右クリックし、「埋め込みコードをコピー」をクリックします。
- FunMakerの記事編集画面で「HTML入力」ブロックを追加し、「1」でコピーしたコードを貼り付けてください。
容量の確認①
普段お使いのメールソフトで確認する方法です。
Outlookやthunderbirdなどのメールソフトではメールサーバーの使用量を表示してくれます。表示方法は表示させるための設定が必要なものや、空き容量が少なくなったら表示されるものなどメールソフトによって個別異なりますので詳細はお使いのメールソフトのマニュアルなどご確認下さい。
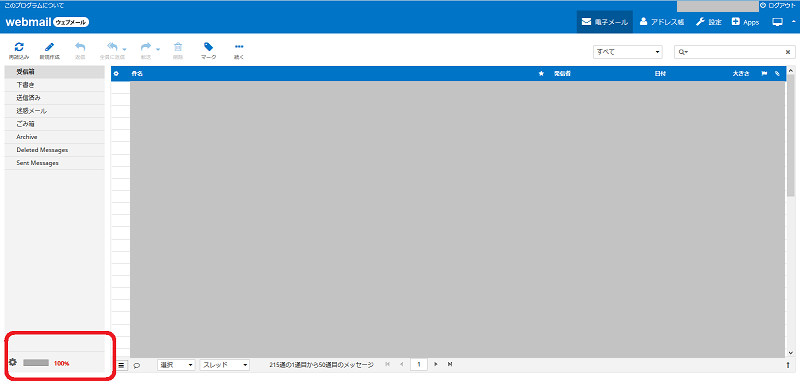
容量の確認②
WEBメールで確認します。
フォーラムでご確認下さった内容で解決しない場合には、問い合わせフォームからお問い合わせ下さい。
- お問い合わせフォーム
https://funmaker.jp/reserve-support/
はい。
記事を複製する機能がありますので、オリジナル(自分用)の記事ひな形・テンプレートを作成できます。概要
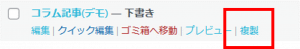
項目を書き換えた記事をひな形として保存しておき、次の記事を書くときにひな形記事を複製して内容を書き換えて使います。
複製によりひな形記事のコンテンツ内の要素(見出しやテキスト、画像など)が引き継がれます。手順
コラムを例にご案内します。
お客様の声など他の複数ページでも操作は同じですので読み替えてご覧ください。はい。
表の中のテキストにリンクを貼ることは可能です。
概要
リンクを設定したい文字を選択し「選択範囲の装飾」機能でリンクを設定します。
手順
- 記事の編集画面内でリンクを貼りたい文字を選択します。
- 「選択範囲の装飾」をクリックし、続けて「リンク」をクリックします。

- リンクさせたいURLを入力し、入力欄右側の矢印(下の画像の②)をクリックします。

よくあるご質問・注意点
上記手順で「3.」を実施してもリンクが設定去れない場合は手順「3.」でご案内している「入力欄右側の矢印(下の画像の②)をクリックします」が抜けていないかご注意ください。
重ねて設定が進まないようでしたらお手数ですが電話サポートをご依頼ください。 -
投稿者投稿