同じページ内で指定の場所を表示するページ内リンク・ページ内スクロールの設定方法をご案内いたします。
手順概要
下記の2つの設定を行います。
- スクロールで表示させたい先への設定(アンカーの設定)
- クリックするリンクURLの設定
1. スクロールで表示させたい先への設定(アンカーの設定)
ページ途中の見出しブロックへスクロールさせたい場合を例にご案内します。
他のブロックで設定する場合も設定方法は同じなので読み替えてご覧ください。
スクロールで表示させたい先への設定方法概要
ブロックの入力補完機能から「追加設定」を表示させ、「HTML アンカー」欄に英数字で文字を入れます。
手順
- スクロールで表示させたい先の見出しをクリックし、入力補完機能を表示させます。
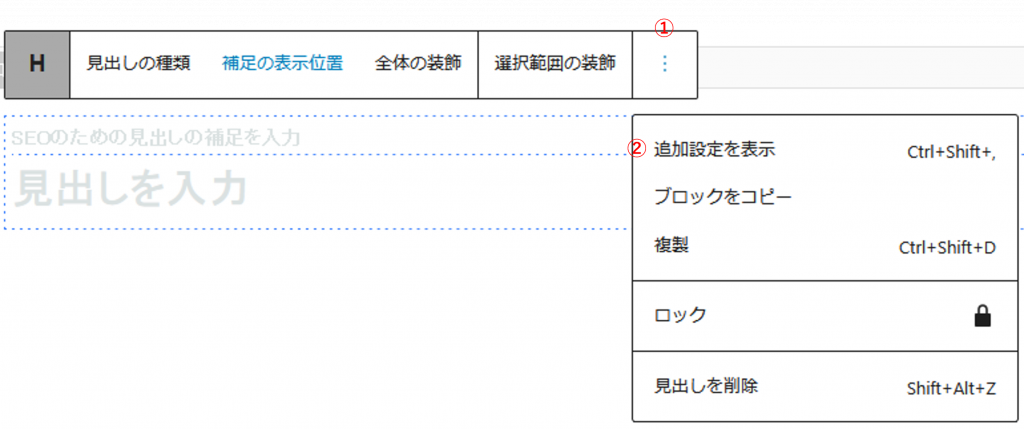
右端の三点(下の画像の①) > 追加設定を表示(下の画像の②) の順にクリックすると編集画面右側に追加設定のための入力欄が表示されます。

- 追加設定欄で「ブロック」(下の画像の③) をクリックすると「高度な設定」(下の画像の④) が表示されるのでクリックします。

- HTML アンカー欄へ英数字で文字を入れます。
※既に英数字が入っている場合、既存のものを使用しても、任意のものに書き換えても問題ありません。
以下、HTMLアンカー欄に midashi-01 と設定した場合を例に次工程の操作をご案内します。
2. クリックするリンクURLの設定
クリックするリンクを設定する操作の概要
リンク設定ができるブロックであればどのブロックでも設定できます。
リンクするURLの設定欄に「#」とHTML アンカー欄に設定した英数字を入力します。
例
HTMLアンカーに midashi-01 と設定した場合はリンクURLの設定欄には #midashi-01 と設定します。
重ねてご不明点がございましたらご不明点を伺いながらご案内しますので、サポート窓口へお問い合わせください。
https://funmaker.jp/reserve-support/
Staff01 さんが最後の更新を行いました。
Staff01 さんが最後の更新を行いました。