無料アイコンの使用方法
簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]では、当サービスをご利用のお客様のために、無料で使える様々なアイコンをご用意しています。
利用の仕方は、管理画面HOMEの『カスタマイズ』機能一覧の中から、『CSSの編集』機能を選択し、目的に合わせて、以下のコードを貼り付け『スタイルシートの保存』ボタンを押すだけです。
CSSセレクタ {
background: url(https://funmaker.jp/service/icon/free/アイコンコード/色サイズコード.png) no-repeat scroll 0 0;
}
background: url(https://funmaker.jp/service/icon/free/アイコンコード/色サイズコード.png) no-repeat scroll 0 0;
}
- アイコンコード
-
各アイコンの種類を指定するためのコード
下のアイコンコード一覧のアイコンを選択し、下に表示されるコードをコピーし貼り付ける。
- 色サイズコード
-
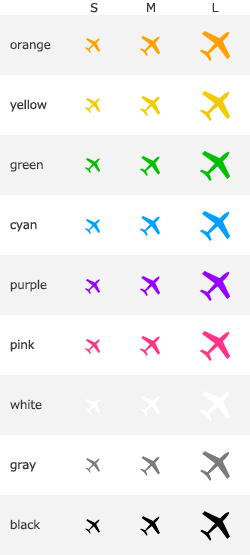
色 :orange、yellow、green、cyan、purple、pink、white、gray、black
サイズ:S、M、L
右図のように、全てのアイコンで色9種類、サイズ3種類が用意されているので、それぞれを選択し連続させ入力。『orange』の『L』サイズの色サイズコードは『orangeL』。
利用例
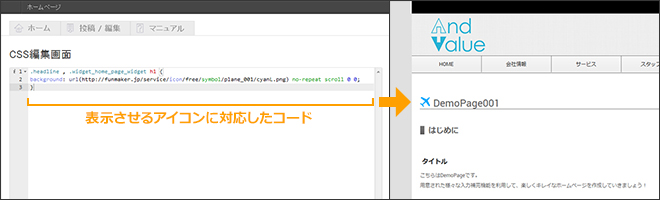
『各ページの見出し』[CSSセレクタ:.heading , .widget_home_page_widget h1]に飛行機のアイコン[アイコンコード:https://funmaker.jp/service/icon/free/symbol/plane_001]『cyan』の『L』サイズ[色サイズコード:cyanL]のアイコンを表示する際のコードは以下の通りです。
.heading , .widget_home_page_widget h1 {
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat scroll 0 0;
}
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat scroll 0 0;
}
コードは全て半角英数字で入力するようご注意下さい。


アイコンコードの作成
アイコンのデザイン、サイズと色、反映箇所の3つを選択し、コードをコピーのボタンを押してください。
選択したアイコンのスタイルがコピーされます。
コピーされない場合はプレビューにあるコードをコピーしていただくようお願い致します。
デザインを選択
サイズと色を選択
反映箇所を選択
プレビュー
アイコンサンプル
CSSセレクタ {
background: url(https://funmaker.jp/service/icon/free/アイコンコード/色サイズコード.png) no-repeat scroll 0 0;
}

