こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のPCやタブレットで表示されるフッターの編集、修正方法を解説します。PCのフッターにはリンク、地図、管理者情報の3つの情報を表示させることができます。
PCのフッターの編集、修正画面を開く
PCのフッター編集画面へはトップページタブ、主要コンテンツタブ、ニュースリリースタブ、ブログタブのいずれのタブからでも移動できます。
各タブの全ページ共通設定 » フッター » PCのフッターリンクをクリックすると、PCのフッター編集画面が表示されます。
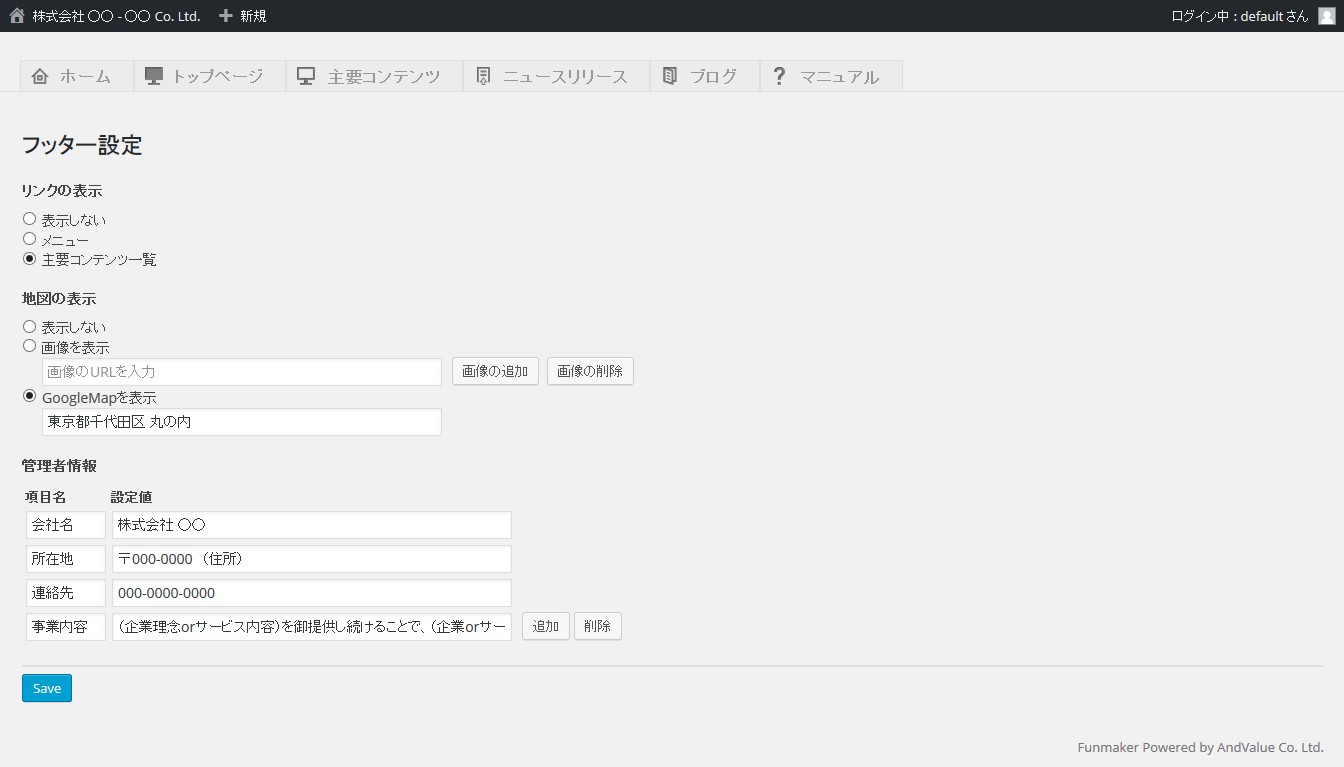
内容を編集、修正する

PCのフッターに表示できる内容は『リンクの表示』、『地図の表示』、『管理者情報』の3種類があります。
それぞれの項目について、表示 / 非表示が選択でき、表示させる項目の数に合わせてレイアウトが自動に調整されます。
それでは、表示内容について見ていきましょう。
リンクの表示
リンクの表示で表示できる内容は以下の通りです。
- ①表示しない
- リンクを非表示にします。
- ②メニュー
- ヘッダーに表示させているメニューと同じリンク集を表示することができます。
- ③主要コンテンツ一覧
- 主要コンテンツとその子コンテンツの一覧を表示します。
地図の表示
地図の表示で表示できる内容は以下の通りです。
- ①表示しない
- 地図を非表示にします。
- ②画像を表示
- ご自分で作成した地図をアップロードし、表示させます。フッターに表示させる要素数によって横幅が変わってくることに注意してください。
- ③GoogleMapを表示
- 『住所を入力』と書かれたテキストボックスに住所を入力することでGoogleMapを表示することができます。
管理者情報
管理者情報には『項目名』、『設定値』の2つから構成されています。
実際に表示されるときには管理者情報の左側に『項目名』が、右側に『設定値』が分かれて表示されます。
会社名、住所、電話番号など連絡先について記載するようにしましょう。
『追加』『削除』ボタンを押すことで、入力できる項目の数が変わりますので、必要な数だけ表示されるようにしてください。
『表示しない』を選択した場合のレイアウト
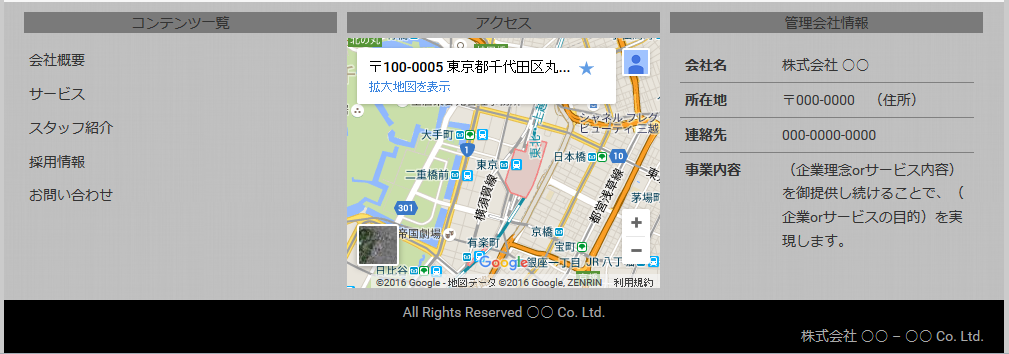
すべて表示した場合

フッターが3等分され表示されます。
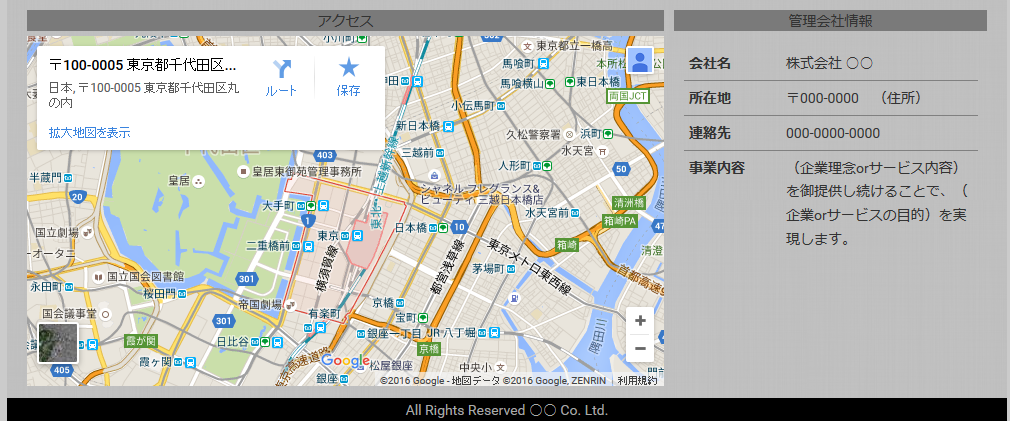
2つを表示した場合

フッターが2/3と1/3に分かれて表示されます。
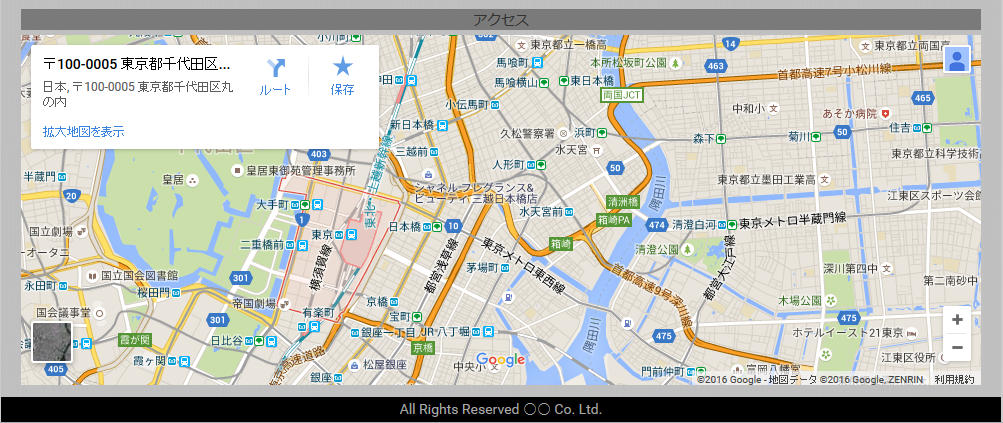
1つだけ表示した場合

フッター幅すべてを使用して表示されます。
以上で簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のPCのフッターの編集方法について解説を終了します。

