こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の初期設定の中のレイアウト設定方法を解説します。
テーマの各種設定

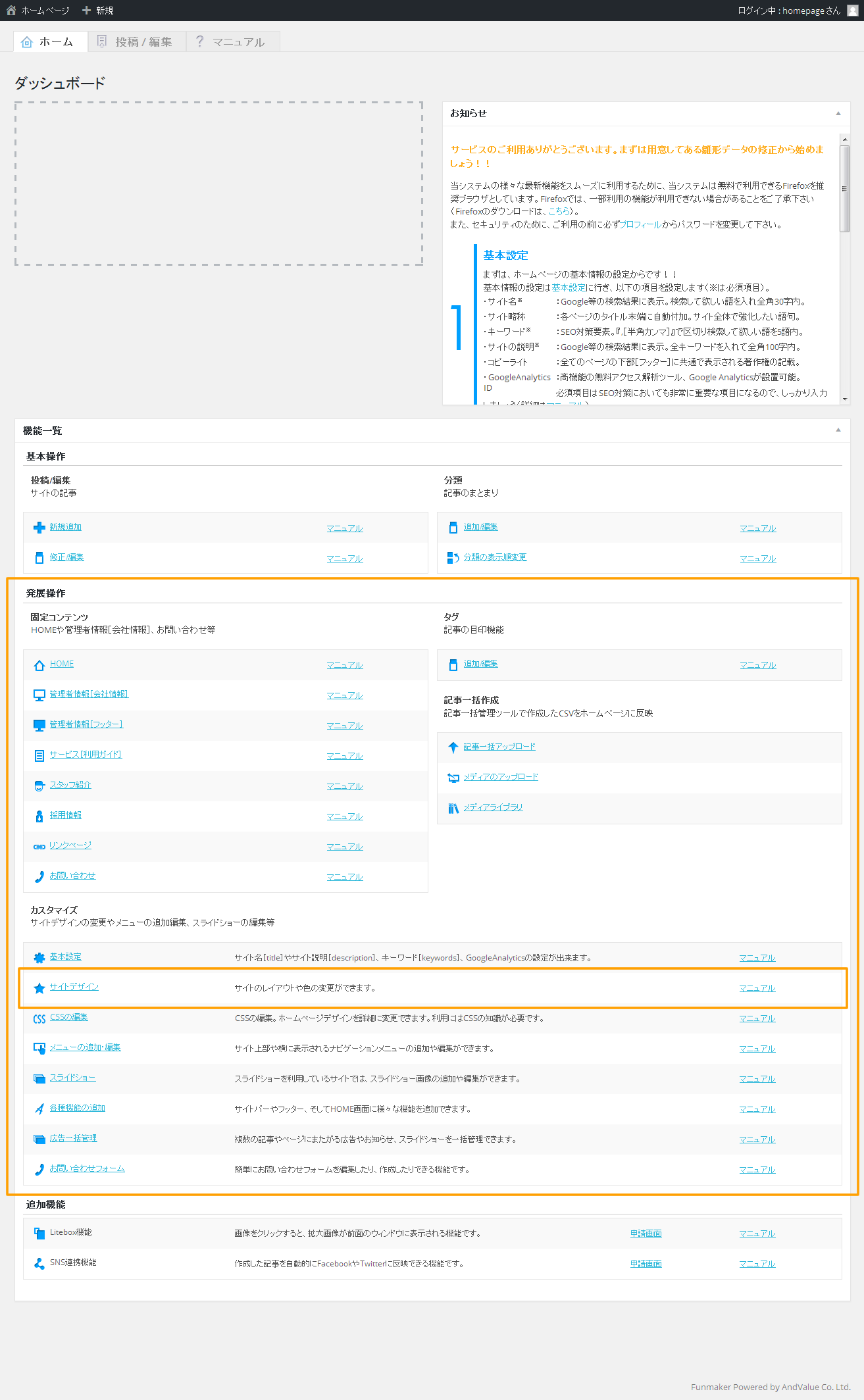
HOME画面下部の
発展操作 » カスタマイズ » サイトデザイン
のリンクをリクックすると、サイトデザインの管理画面が表示されます。

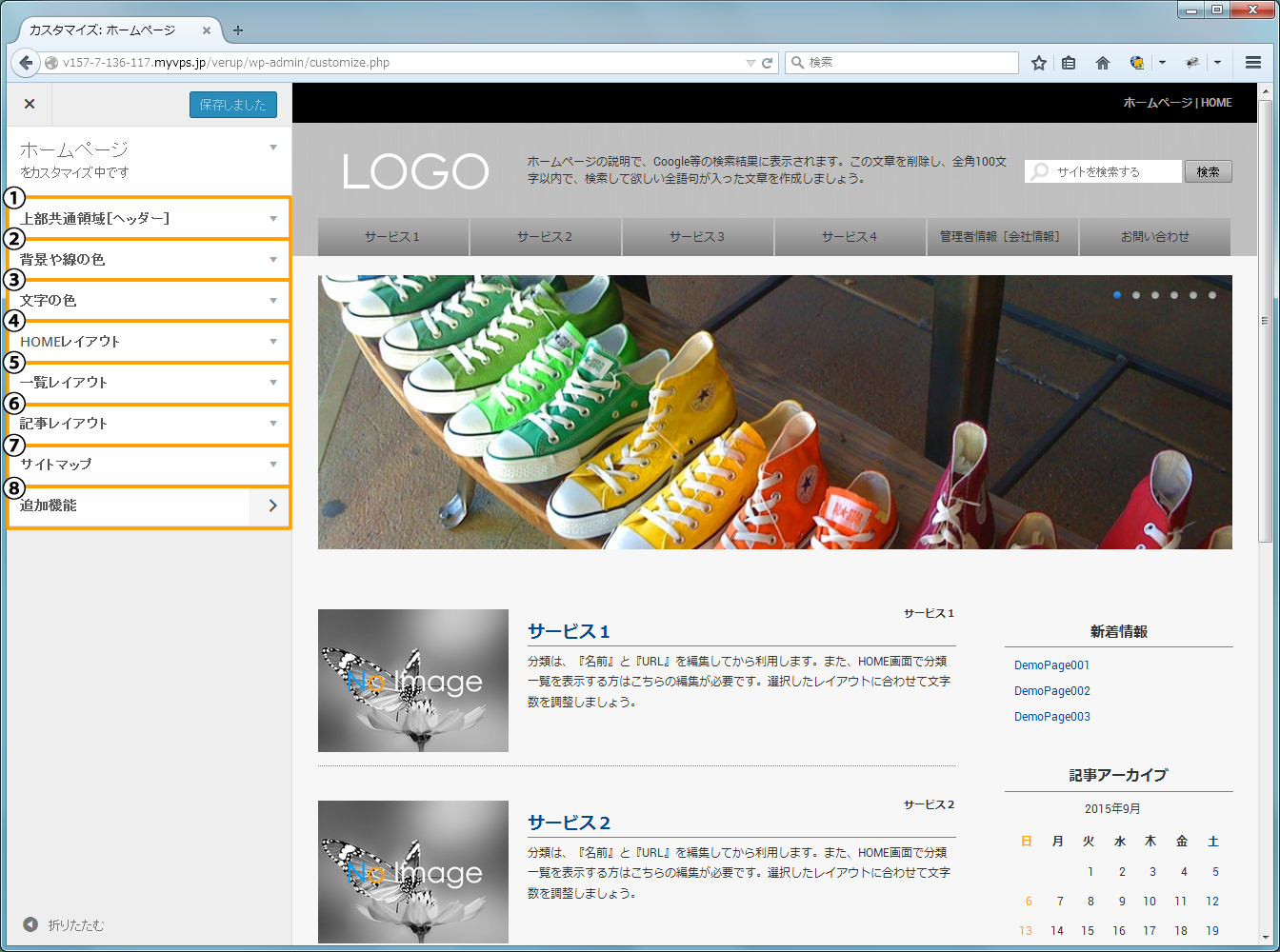
テーマの設定画面で設定できる項目は、
- ①上部共通領域[ヘッダー]
- 全てのページに共通で表示されるホームページ上部に表示するコンテンツやそのレイアウトを変更出来ます。
- ②背景や線の色
- 背景色や線の色など、ホームページの各部の色を自由に変更することが出来ます。
- ③文字の色
- タイトルやリンクテキストの色など、ホームページの各種文字の色を自由に変更することが出来ます。
- ④HOMEレイアウト
- ホームページTOP画面のレイアウトや表示するコンテンツを自由に変更出来ます。
- ⑤一覧レイアウト
- 記事の一覧ページ[分類ページ]のレイアウトを自由に変更出来ます。
- ⑥記事レイアウト
- 記事ページに表示するサイドバーの数や位置を変更出来ます。
- ⑦サイトマップ
- サイトマップの表示形式を選択出来ます。
- ⑧追加機能
- 利用中の追加機能にコンテンツを追加することが出来ます。
の⑧つになります。
上部共通領域[ヘッダー]のレイアウト設定

まず『上部共通領域[ヘッダー]』のタブを開きます。
![サイトデザイン 上部共通領域[ヘッダー] | 簡単格安ホームページ作成サイト - FunMaker](https://funmaker.jp/img/manyuaru/system/design/header.png)
『上部共通領域[ヘッダー]』で設定できる項目は以下の4項目です。
- ①ロゴ画像
- ヘッダーに表示されるロゴの画像を変更出来ます。
- ②レイアウト
- ヘッダーに表示されるコンテンツのレイアウトを変更出来ます。
- ③ナビゲーションの表示数
- 表示したいナビゲーションの数を設定することで、ナビゲーションの幅が変更されます。
- ④表示コンテンツ
- ヘッダーに表示出来るコンテンツの『表示』『非表示』を選択出来ます。
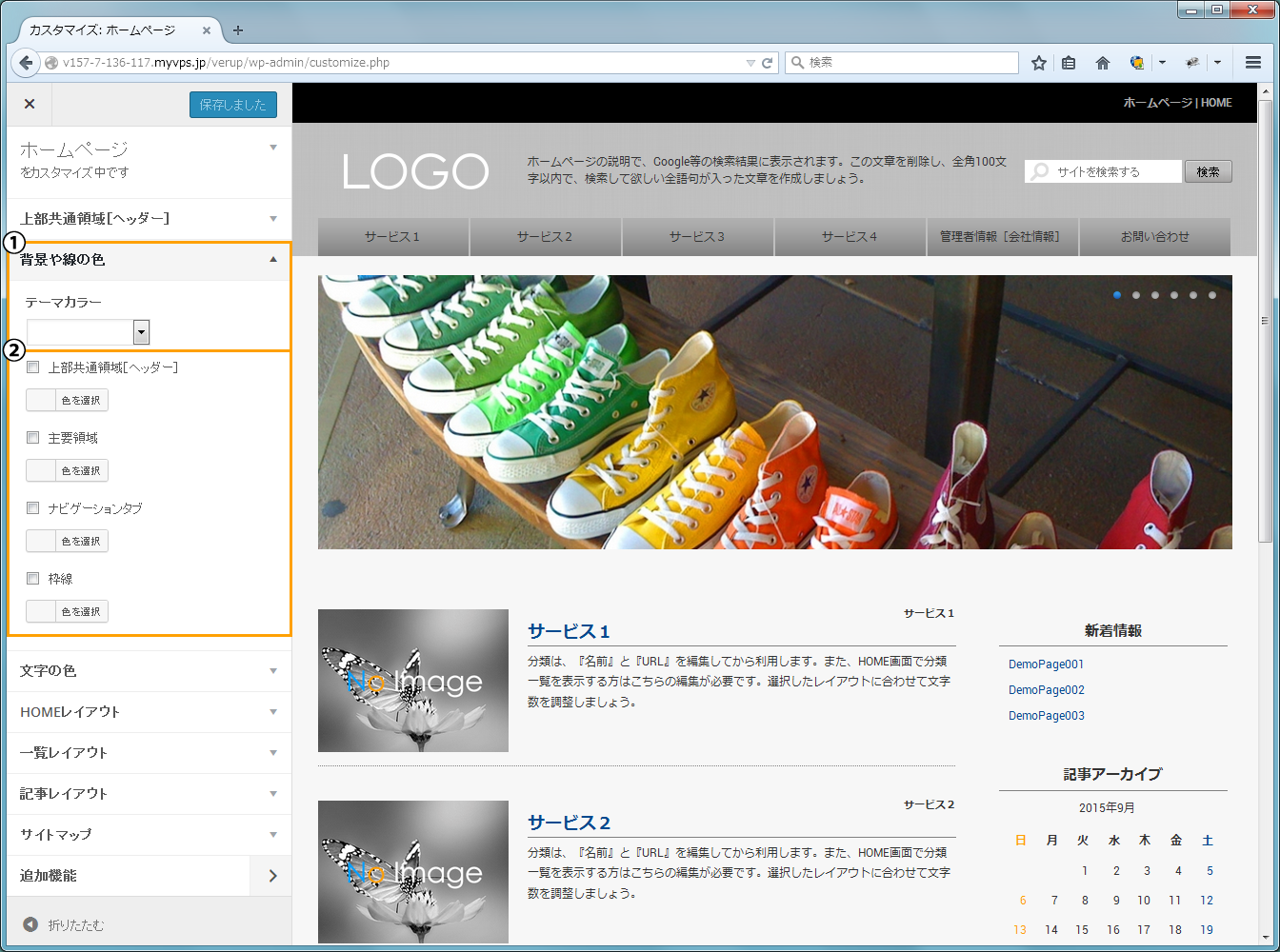
- ①テーマカラー
- 様々な美しい色の組みわせをプルダウンで選ぶことが出来ます。
- ②各部の色の設定
- ヘッダーや主要領域など、様々な部位の色を詳細に設定することが出来ます。
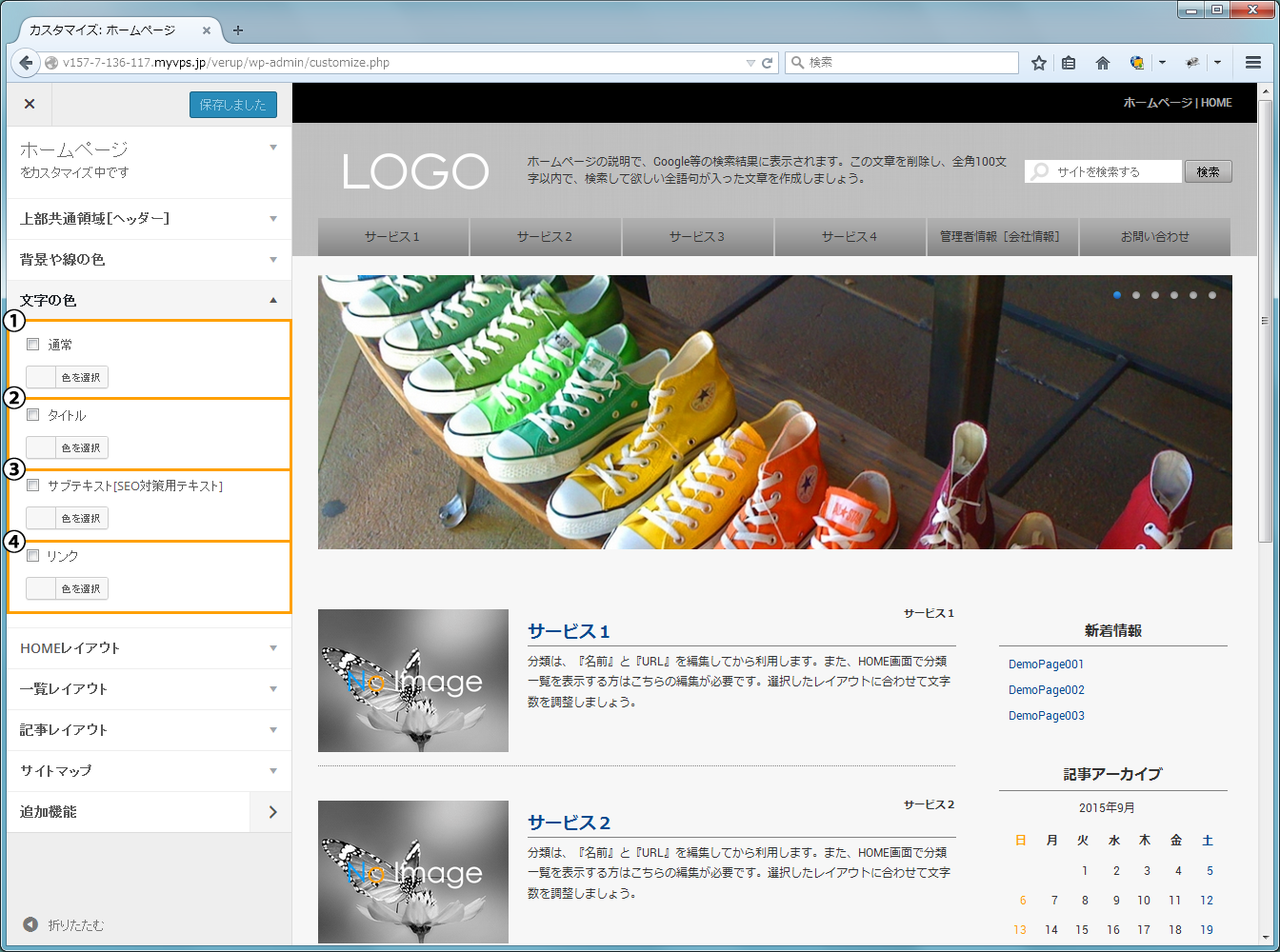
- ①通常
- デフォルトの文字の色を変更出来ます。主に本文や抜粋の文字の色がこれにあたります。
- ②タイトル
- 各ページのタイトルの文字の色を変更出来ます。
- ③サブテキスト
- SEO対策用にタイトル脇等に表示される文字の色を変更出来ます。
- ④リンク
- リンクの張られた文字の色を変更出来ます。
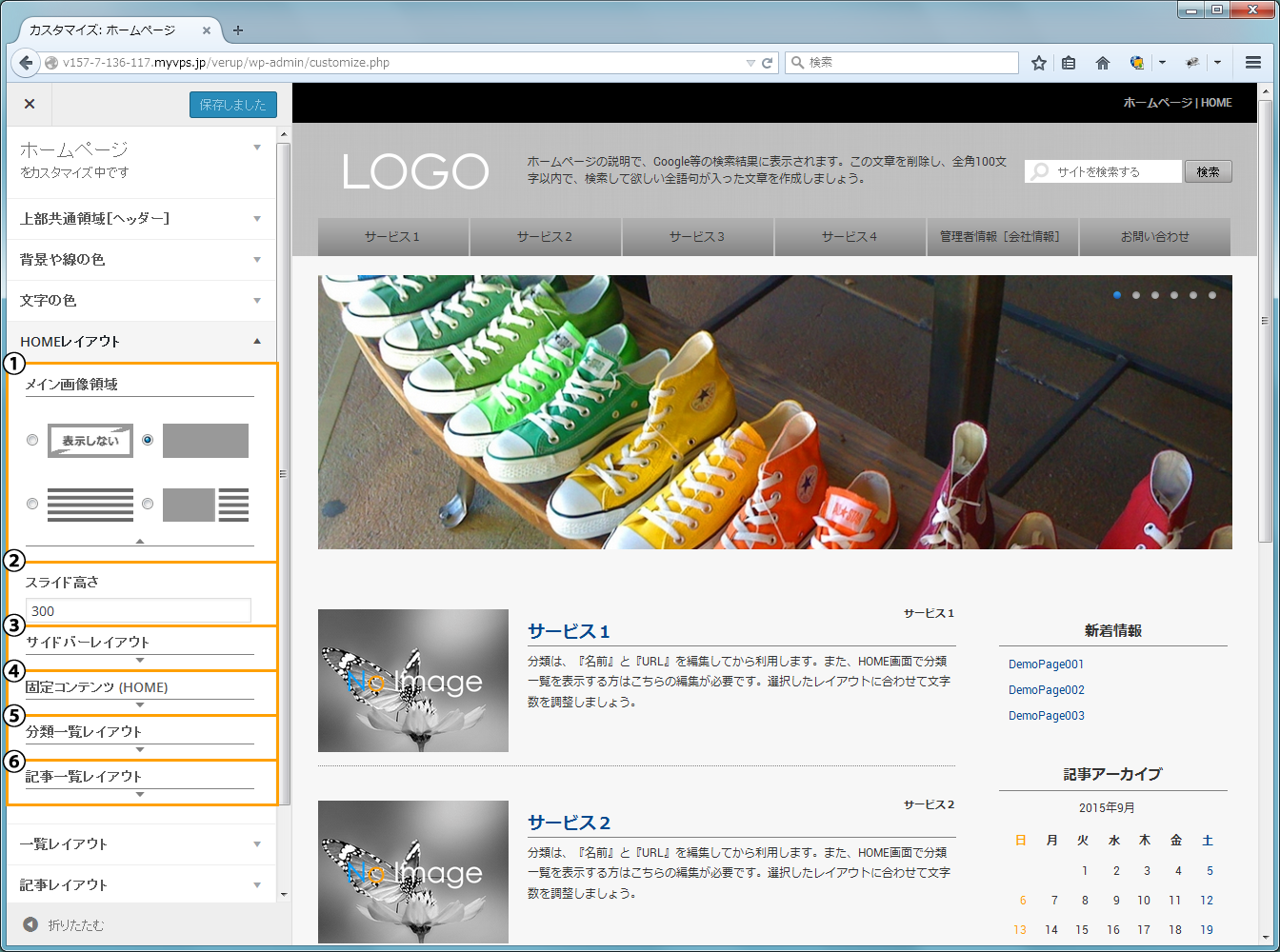
- ①メイン画像領域
- HOMEに表示されるスライドショーの表示形式を選択出来ます。
- ②スライドサイズ
- HOMEに表示されるスライドショーのサイズをpx単位で設定出来ます。
- ③サイドバーレイアウト
- HOMEに表示されるサイドバーの数とレイアウトを選択出来ます。
- ④固定コンテンツ
- HOMEに自由に編集できる固定コンテンツを表示するか否かを選択出来ます。
- ⑤分類一覧レイアウト
- HOMEに分類の一覧を表示するか否か、そしてそのレイアウトを選択出来ます。記事の紐づいていない分類は、表示されません。
- ⑥記事一覧レイアウト
- HOMEに記事の一覧を表示するか否か、そしてそのレイアウトを選択出来ます。表示件数は10件で、『この記事を先頭に固定表示』を選択した記事がある場合は、その記事のみが表示されます。
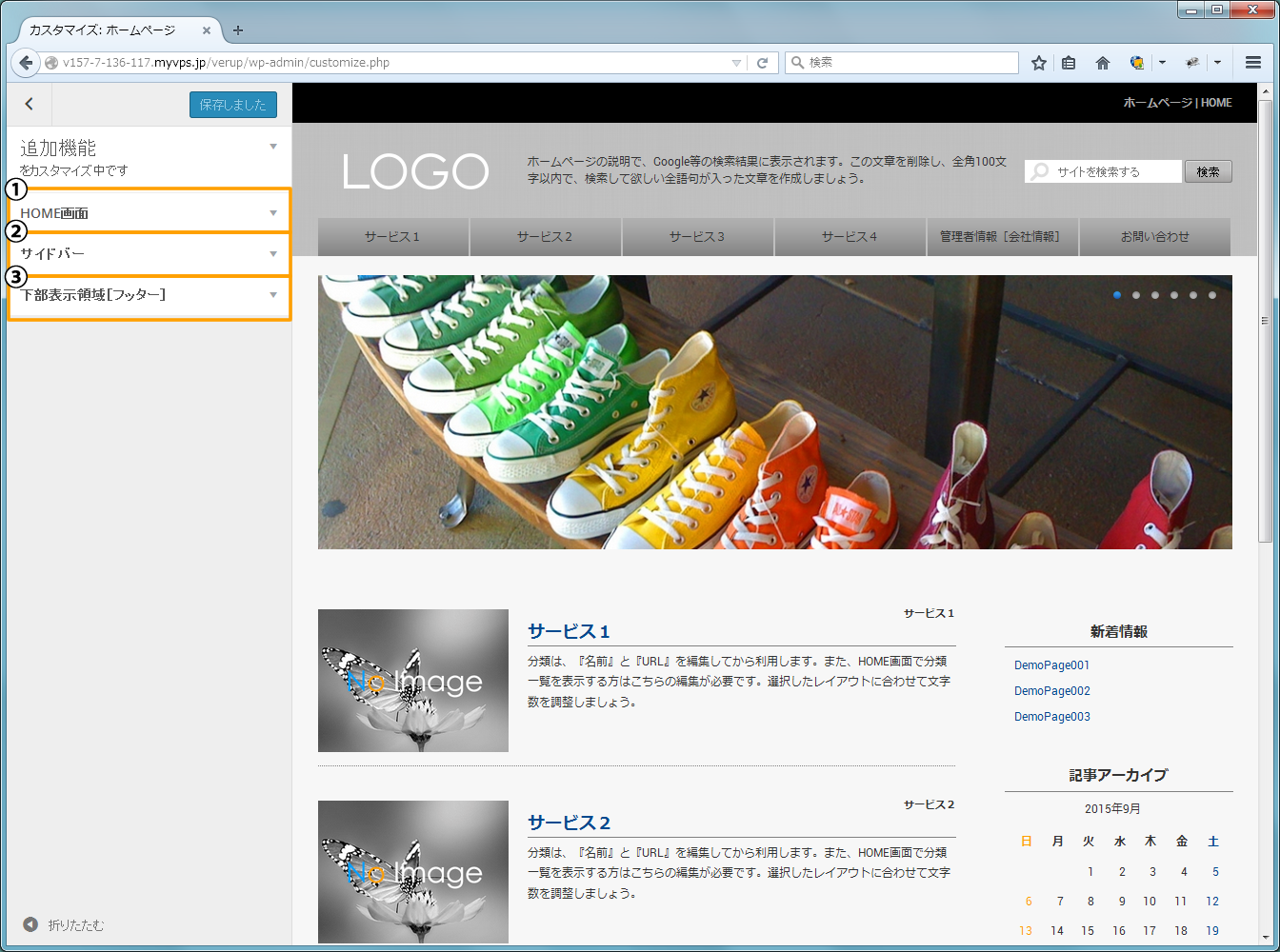
- ①HOMEコンテンツ
- HOMEに表示する追加機能を設定出来ます。
- ②サイドバー
- 左側または左右一列だけサイドバーを表示した場合、表示する追加機能を設定出来ます。
- サイドバー(2列目)
- 2列サイドバーを表示した場合、右側に表示する追加機能を設定出来ます。
- ④下部表示領域
- 下部表示領域[フッター]に表示する追加機能を設定できます。
背景や線の色
『背景や線の色』のタブを開きます。

『背景や線の色』で設定できる項目は大別すると以下の2つになります。
文字の色
『文字の色』のタブを開きます。

『文字の色』で設定できる項目は以下の4つになります。
HOMEレイアウト
『HOMEレイアウト』のタブを開きます。

『HOMEレイアウト』で設定できる項目は以下の5つになります。
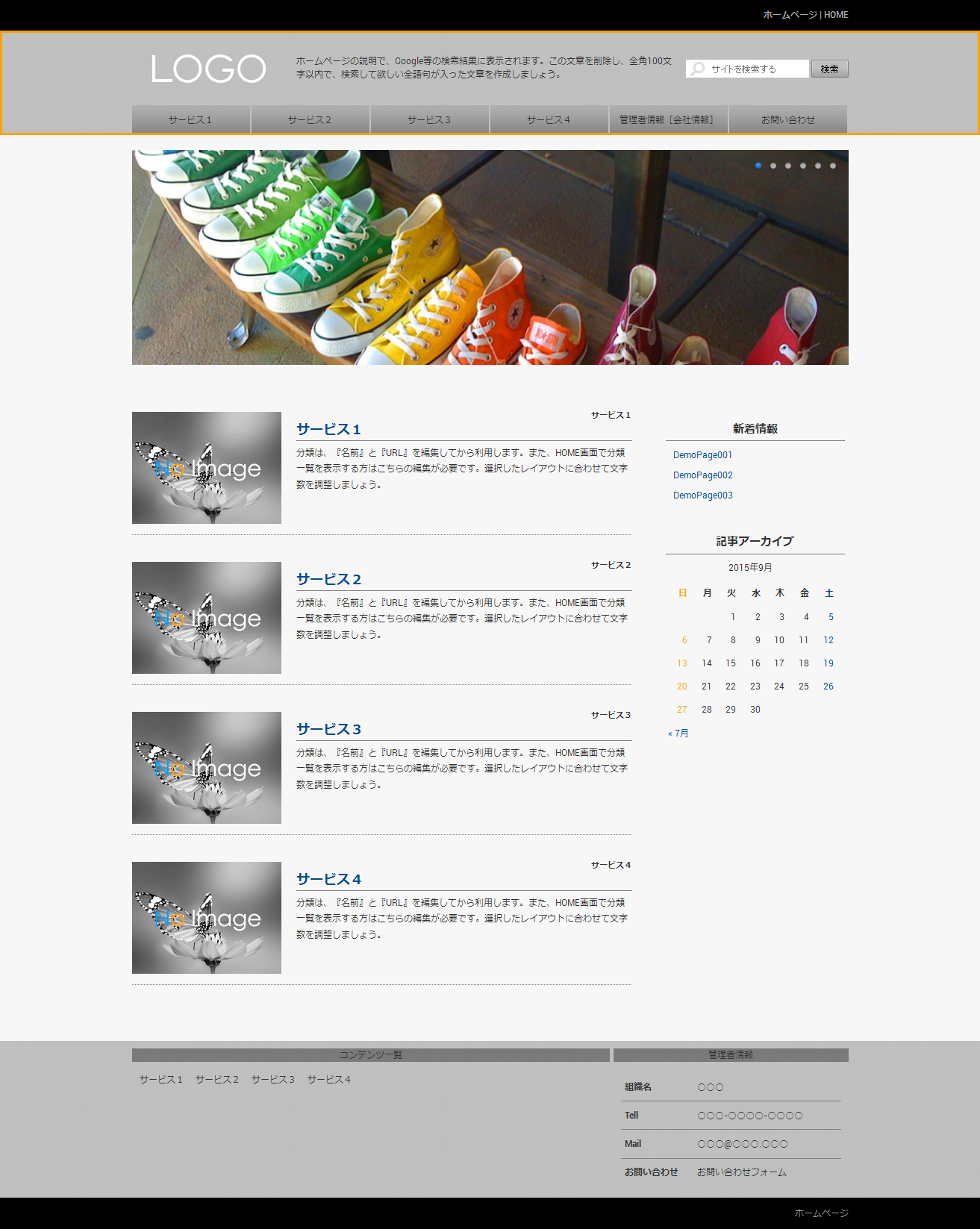
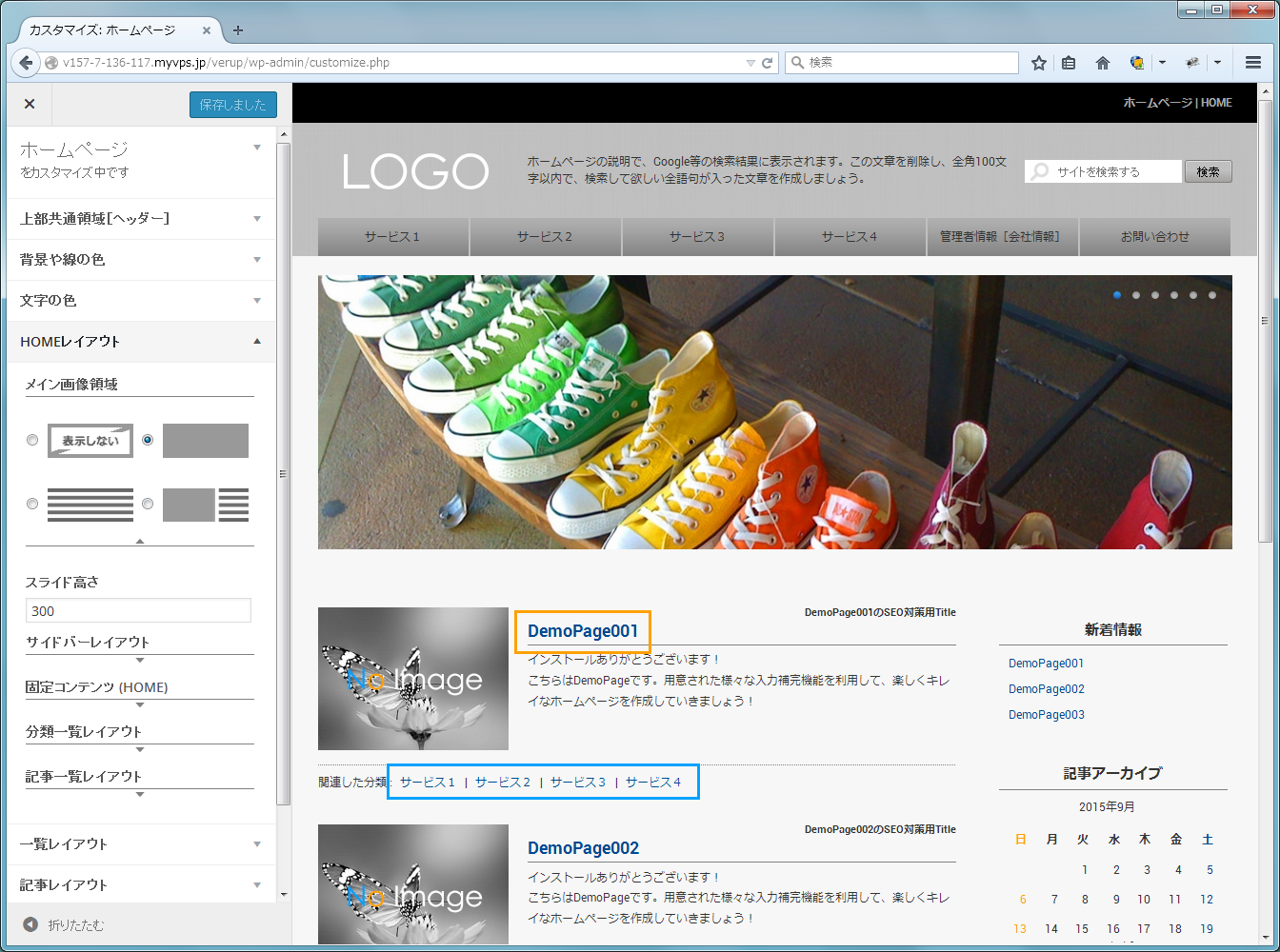
『HOMEレイアウト』の下にある『一覧レイアウト』『記事レイアウト』も同様にレイアウトを選択することが出来ます。
但し、コントロールパネル右のプレビュー画面で変更を確認するためには、プレビュー画面に『一覧ページ』もしくは『記事ページ』を表示しておく必要があります。

『一覧ページ』表示のためには、上図青枠内『分類』のリンク(分類ページへのリンク)を、『記事ページ』表示のためには、上図オレンジ枠内『DemoPage001』のリンク(記事ページへのリンク)をクリックして下さい。
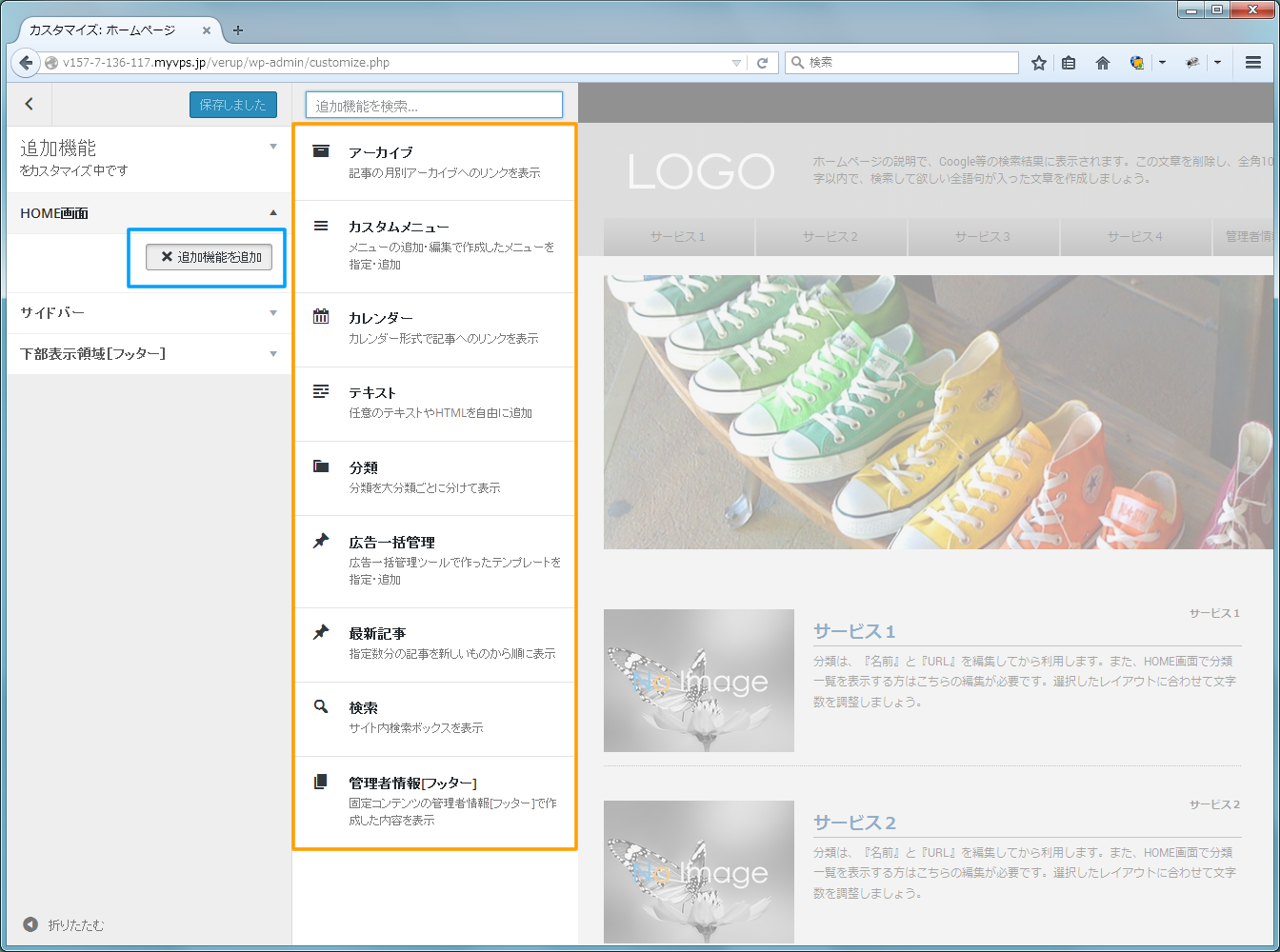
追加機能
『追加機能』のタブを開きます。

『追加機能』で設定できる項目は現在表示設定されている内容のみです。

設定したい追加機能のパネルをクリックし、『追加機能を追加』ボタン(上図青枠内)をクリックすると、メニューが表示されます(上図オレンジ枠内)。追加したい機能をクリックすれば、パネルに追加出来ます。
タイトル部分を入力※し『保存』ボタンを押すことで追加機能が追加されます。
※:タイトルは入力しないでも問題はありません。
これで、FunMaker[ファンメイカー]のサイトデザインの設定方法は終了です。
